使用CSS3 box-decoration-break特性实现多行文本样式
当文章中的长文本被自动断行为多行文本时,其样式可能会出乎我们的设计。
本文介绍如何使用CSS3中的box-decoration-break特性来处理多行元素样式。
按照规范定义,box-decoration-break被用来处理分页(page-break)或断行(line-break)时元素的样式。
默认情况下,当我们设置元素背景(background)或边界(border)时,这个样式被应用在整个元素上,
即使被断行也是如此,比如下面的块元素:
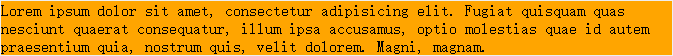
<div class="test"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam. </div>
样式代码如下:
div.test{
background: orange;
}块状元素的样式被应用在整个block上,结果如下:

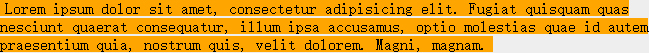
如果我们想实现下面的背景效果:

可以把块元素(block)换成行内元素(inline):
<span class="test"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam. </span>
span.test{
background: orange;
}如果给上面的span文本添加边距和边线:
span.test{
background: orange;padding:0 20px;border: 1px solid red; line-height:22px;
}得到效果如下:

可以看到尽管被断成了多行,border和padding样式仍然被当作整行作用在文本上。
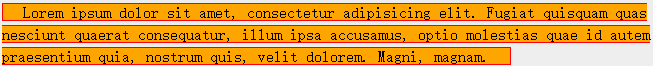
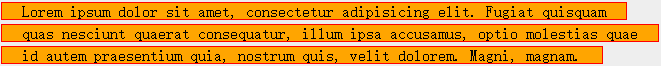
如果要想把样式应用到每个断行文本上,即如下的预期效果:

这个时候就需要使用CSS3新引入的“实验”特性:box-decoration-break,
把box-decoration-break设置为clone,即可获得上面的效果,其实现原理是把长文本切分成多个短文本,
然后分别在每个短文本上应用样式。
你也可以自己在线试试看。
 6326
6326
 0
0
最新评论
- 相关文章
增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。其具备如下功能特性:A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
HTML5 And Canvas 2D Specs Are Now Feature Complete, First HTML 5.1 Working Draft Published
We’ve been writing about HTML5 for quite a while, but, until today, the actual HTML5 specs and standards were still moving targets. Now, however, the...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
深入理解CSS3滤镜(filter)功能和实例详解
CSS3滤镜功能源自SVG滤镜规范,SVG滤镜最早用来给矢量图添加类似PS中像素图的一些特效。
把这个滤镜功能引入到普通HTML元素中可以带来很有趣的效果(模糊、...HTML5、Hybrid APP、Native APP对比和技术选型
HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。比如Apache的Cordova(也就是以前的PhoneGap),...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Three.js入门教程1 - 基础知识和创建一个红色球体
[ TECHBROOD注:Three.js是一个主流的开源WebGL库,WebGL允许使用JavaScript直接操作GPU,在网页上实现3D效果。
Google的工程师Paul在网站aerotwist.com上...CSS3图片混合(Blend)效果及其参考计算公式一览表
在Photoshop软件中,混合是将两个图层的色彩值进行合成,从而创造出大量的效果。在这些效果的背后实际是一些简单的数学公式在起作用。下面所介绍的公式仅适用于R...
WebGL入门教程1 - 3D绘图基础知识
现代浏览器努力使得Web用户体验更为丰富,而WebGL正处于这样的技术生态系统的中心位置。其应用范围覆盖在线游戏、大数据可视化、计算机辅助设计、虚拟现实以及数...
div 、section 、article的区别和使用场景
div 、section 、article的区别和使用场景
主要区别,以及适用场合如下:
1、div在html早期版本就支持了,section和article是html5提出的两个雨衣话标... 更多...
