如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,
本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
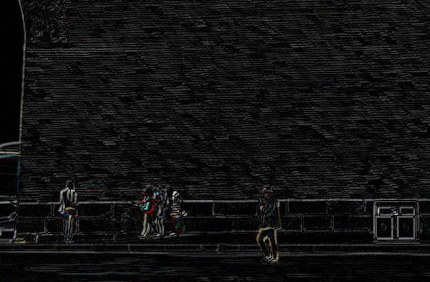
我们首先实现一个勾勒轮廓的效果,这可以通过两张相同背景图细微错位然后求差值来获得:
.colored-pencil-effect:before {
background-image: url(/uploads/161101/happy.jpg), url(/uploads/161101/happy.jpg);
background-blend-mode: difference;
background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px);
}上面的样式代码将得到如下效果:

由于是difference混合,那么颜色越接近的地方越黑,不存在人物的地方由于几个像素区域之间颜色几乎一样,所以经过这个混合后基本上都是黑色,而有人物的地方重点勾勒出了边界处。
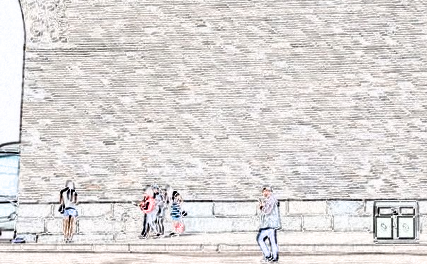
接下来,我们给这个图加上反色滤镜、2倍亮度和灰度滤镜(也就是去掉彩色)效果:
.colored-pencil-effect:before {
background-image: url(/uploads/161101/happy.jpg), url(/uploads/161101/happy.jpg);
background-blend-mode: difference;
background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px);
-webkit-filter: brightness(2) invert(1) grayscale(1);
filter: brightness(2) invert(1) grayscale(1)
}现在图片看起来像下面这样:

已经有点接近最终效果了,我们现在只要给这个灰度轮廓图涂上颜色即可,这刚好可以通过color混合模式来达到:
.colored-pencil-effect:after {
background: inherit;
mix-blend-mode: color;
background-image: url(/uploads/161101/happy.jpg);
background-size: cover;
background-position: 50%;
}color混合模式取上层(:after)的颜色和饱和度,取下层(原图img元素和:before的复合结果)的亮度,这样我们就得到了最终的效果图如下:

我们把这个称之为彩色蜡笔或者时光机特效。
我们注意到使用:before,:after伪元素来辅助完成图像混合是非常方便的。
CSS3执行混合计算时,有一个和z-index相关的堆栈上下文(Stacking Context)的概念,可参考阅读:
https://drafts.csswg.org/css21/visuren.html#x43
 6287
6287
 0
0
最新评论
- 相关文章
如何使用BabylonJS加载OBJ或STL模型
BabylonJS(也就是babylon.js,这是一个和three.js类似的WebGL开发框架),更多的用在游戏领域。
本文说明和演示如何使用babylon.js来加载一个标准3d模型文...WebGL Roadmap
Unity 5.0 shipped with a working preview of our WebGL technology in March this year. Since then, Google has disabled (by default) NPAPI support in the...
CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
ES6小知识:动态对象键(Dynamic Object Keys)语法简介
在ES5,对象的键(key)总是被解释为字符串。ES6允许我们使用计算的值作为对象的键,使用方括号:[myKey]const
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
Three.js入门教程2 - 着色器(上)
WebGL入门教程6 - 光照效果和Phong光照模型
正是因为有了光,世界才能被我们看见,在3D的世界里,光照给物体带来真实的视觉感受。当光照射在某一表面上时,它可能被吸收、反射或投射。其中入射到表面上的一...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
如何使用CSS3实现一个平滑的3D文本标题
要实现3D文本,基本上有3种方法:1. 使用CSS3的投影滤镜(filter: drop-shadow)2. 使用3d建模和CSS3 3d变换来实现(最真实)3. 使用CSS3 text-shadow属性来实现...
如何使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息。一个常用设计是使用书签形状。我们可以给书签添加卷角效果,以使其更为逼真。所谓的“卷角”实际上可以用小角度...
div 、section 、article的区别和使用场景
div 、section 、article的区别和使用场景
主要区别,以及适用场合如下:
1、div在html早期版本就支持了,section和article是html5提出的两个雨衣话标... 更多...
