WebGL入门教程1 - 3D绘图基础知识
现代浏览器努力使得Web用户体验更为丰富,而WebGL正处于这样的技术生态系统的中心位置。其应用范围覆盖在线游戏、大数据可视化、计算机辅助设计、虚拟现实以及数字营销等各个领域。
在WebGL出现之前,用户必须安装第三方插件或本地应用程序才能利用设备硬件所拥有的强大的渲染功能,而使用WebGL,只需要浏览器就可以完成一切。WebGL和HTML5相伴相生,但并未并入HTML5标准中,而是和Web Worker、Web Socket一样保持独立发展。
WebGL很强大,但也难于学习和开发,说WebGL不难的人,是卖P2P的不可信。WebGL涉及到不少几何、代数、物理知识,你得了解计算机结构(至少知道CPU/GPU的角色分工和GPU的构成),你还需要具备空间想象能力,这挡住了很多前端工程师的学习脚步。但是,WebGL是诗和远方,当然还有面包,不能苟且,只能前行。本文将尽量详尽的介绍WebGL基础知识。
什么是WebGL
WebGL是一个绘图接口
WebGL提供了JavaScript编程接口,基于HTML5 Canvas元素实现2D和3D绘图,我们通过Canvas来获取WebGL特定的绘制上下文。
WebGL基于OpenGL ES 2.0
OpenGL ES是三维绘图标准OpenGL针对嵌入式系统的一个定制版本。ES表示Embbed System,这意味着它被用于小型计算设备,特别是手机和平板电脑。通过提供精简化的OpenGL,一致的、跨平台、跨浏览器的3D API更容易被实现。
WebGL是一个底层的技术,更加接近硬件,因此它效率很高,但麻烦的是它除了JS编程接口外,还移植了OpenGL着色语言(GLSL),GLSL是基于C的系统级编程语言,用来开发显卡应用程序,我们需要对此有一定的了解。
WebGL可和其他页面内容共存
因为其依托于Canvas元素,所以它将占用页面的一个区域,可以包含在一个div标签内部。WebGL的图形和其他HTML元素独立绘制,由浏览器来负责合成并最终呈现给用户。
3D绘图基础知识
尽管WebGL支持2D绘图,但其主要用途是用来建构3D场景,所以我们需要掌握基本的3D几何知识。
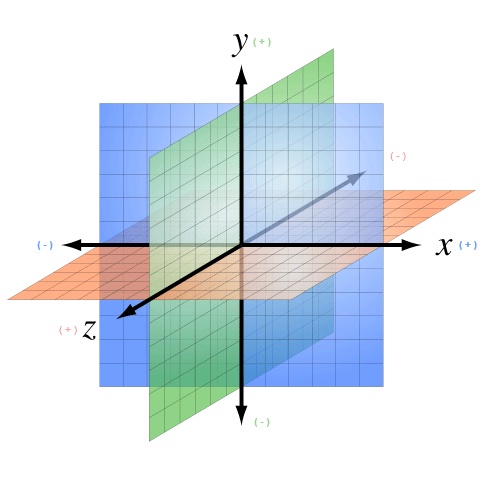
空间坐标

和我们中学接触到的坐标系不同的是,z轴是面向观察者的,而不是向上的,但都符合右手法则(用右手从x向y握住时,拇指方向就是z轴正方向)。
网孔(Meshes), 多边形(Polygons)和顶点(Vertices)
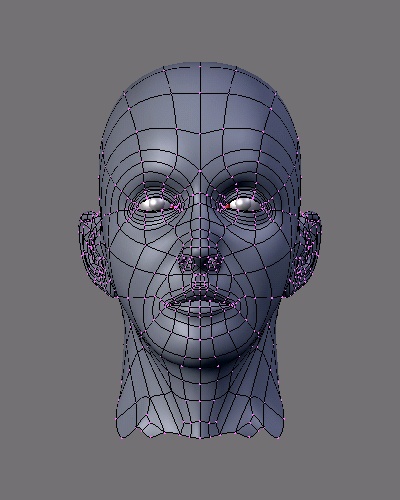
有很多种方法来绘制3D图形,其中最主流是使用网孔。下图就是一个网孔模型示例:

网孔模型由一系列多边形组成,多边形由顶点构成。其主要思想是使用足够细分的多边形来逼近真实对象。
常用的多边形包括三角形和四方格。顶点的坐标(x,y,z)定义了物体的外形,但是表面材料、颜色和光影则由其它属性来描述和确定。
材料(Materials),纹理( Textures)和光照(Lights)
物体的表面属性可以是单纯的颜色,也可以是很复杂的情况,比如反射/透射/折射的情况,还可以有纹理图案。比如包装盒外面的贴图。上面的人头像有一个蓝紫色颜色属性,并且在模型的左边有一个光源(注意右侧脸部的阴影)。
变换(Transforms)和矩阵(Matrices)
和CSS3和Canvas 2D里面一样,我们需要对模型做一些偏移、旋转等变换操作,逐个处理每个点的坐标不现实,WebGL提供常用的变换矩阵。对矩阵不熟悉的,请复习线性代数矩阵算法部分。
相机(Cameras), 视角(Perspective), 视窗(Viewports)
Camera指的是3D系统所使用的观察点,在这个点来拍摄整个场景。Perspective指的是观察空间,Viewports指的是对象在可视窗口的投影。
有时候我们通过移动相机的位置来获得拍摄特效,这些通过矩阵变换来实现。Cameras定义了一组矩阵,第1个矩阵定义相机的位置和方向,第2个矩阵定义了到viewport的位移,被称之为投影矩阵(projection matrix)。
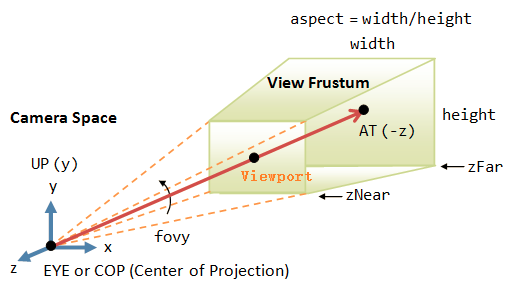
下图对Camera拍摄空间的这些核心概念有一个直观的描述:

图中眼睛(EYE)位置为观察点,fovy为观察(拍摄)角度,aspect为观察空间的宽高比,zNear为近裁剪面也就是Viewport所在的投影平面,zFar为远裁剪面,由远近裁剪面以及视角所确定的淡绿色3D空间称之为视椎体(View Frustum),用来裁剪视图,在该视锥体以外的物体将不会被渲染。
基本上,我们通过WebGL绘制的模型,最终的成像效果,就是通过上面的拍摄空间投影到Viewport(一个2D矩形窗口)上的结果。
着色器(Shader)
我们建立好投影空间和3D网孔模型后,需要把它渲染到屏幕上,这些操作都是通过可编程着色器(Shader)来完成的。Shader包括两种,一种是顶点着色器(Vertice Shader),另外一种是片段着色器(Fragment Shader),片段着色器也称之为像素着色器。顶点着色器用来把3D空间坐标映射到2D视窗平面,片段着色器对投影图像进行着色。
WebGL的定义和3D图形学的基础知识已经介绍完了,在接下来的文章中我们将讲述GPU结构和WebGL的工作流水线相关知识。
 37302
37302
 6
6
最新评论
发现评论里面不能加表情图标喔,后台接口(http://techbrood.com/Social/comment/create)
报错如下:CDbCommand 无法执行 SQL 语句: SQLSTATE[HY000]: General error: 1366 Incorrect string value: '\xF0\x9F\x8C\xB9' for column 'Content' at row 1
- 相关文章
常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的...
WebGL场景中多相机拍摄的原理和意义
一般而言,3D场景的渲染只需要一个相机,不过借助多相机可以获取一些单相机无法达到的特效。比如突显特定对象并模糊背景。
3D相机渲染的基本原理是依靠颜色...谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
创建非矩形网页页面元素的常用技术和实例代码
非矩形设计正在变成一种时尚,比如波浪形、菱形、三角形等:而随着技术发展,这种设计在技术实现上也变得更容易。本文以最简单的三角形为例,演示使用5种方法来...
如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
我们...Three.js入门教程1 - 基础知识和创建一个红色球体
[ TECHBROOD注:Three.js是一个主流的开源WebGL库,WebGL允许使用JavaScript直接操作GPU,在网页上实现3D效果。
Google的工程师Paul在网站aerotwist.com上...WebGL入门教程3 - Canvas、Context、API和绘制一个矩形
HTML网页布局:静态、自适应、流式、响应式
静态布局(Static Layout)即传统Web设计,对于PC设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分;对于移动设备,单独设计一个布...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
如何使用CSS3/SCSS实现逼真的车窗雨滴效果
在天气预报类的Web移动应用中,常常需要实现屏幕的雨滴效果,表示阴雨天气。感觉上比较神奇,其实想通了,这个效果的实现只需要一点物理知识和CSS3的简单变换。实现一个小雨滴首先雨滴是一个个小的椭圆形元素:.raindrop
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...
