前端开发框架技术选型:Angular2 VS React VS jQuery
Angular和React是主流的2个前端开发框架,但是严格来说两者并非对等的概念。
Angular是一个基于MVC(或者MVVM)的框架,包含model(模型)/view(视图)/controller(控制器),
React只有view(视图)层。而Angular2使用TypeScript重建了整个框架,好处是可以利用TypeScript的增强语法。
相对而言Angular是一个重量级的开发框架,而React是一个界面库,React要加上Flux可以成为一个快速开发框架。
Angular通过双向绑定提供了更多的交互性,另外也提供了方便构建单页应用的服务和路由。
React的主要目标是给开发者提供表现层可复用的声明式界面插件,背后的事情留给开发者来完成。
而jQuery我们都很熟悉,是一个可扩展的开发库。
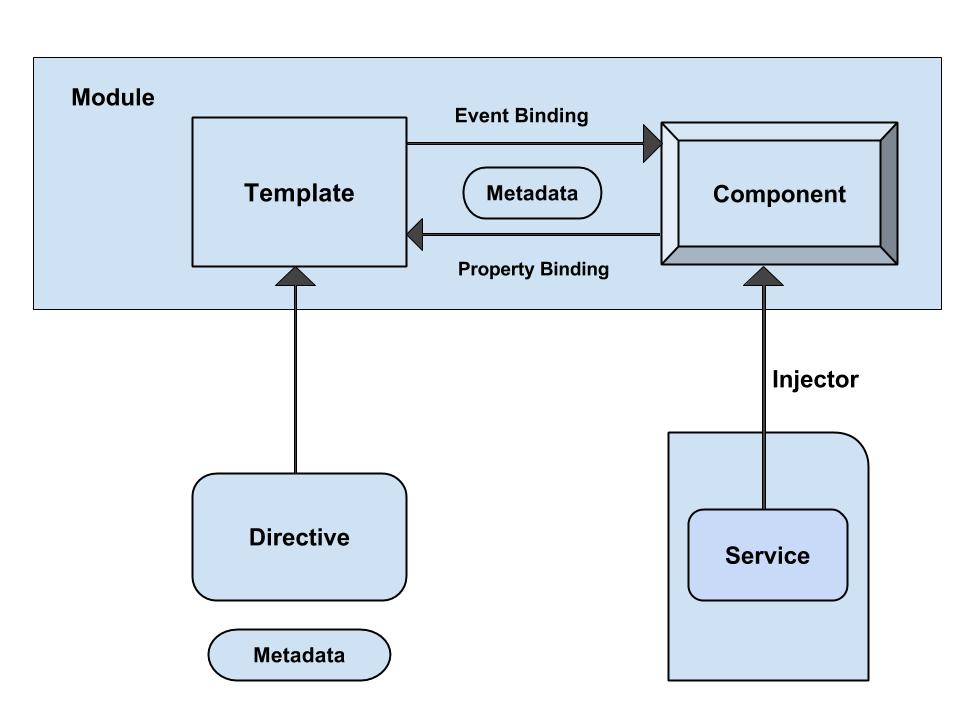
Angular架构
Angular的后台机制设计吸收了BackboneJS和Knockout等其他早期JS框架的很多概念,整体架构包含模块(Module)、模板(Template)、组件(Component)、元数据(Metadata)、双向绑定、指令(Directive)和依赖注入(Dependency Injection)。其中DI主要是用于在创建组件时由Injector自动注入所依赖的服务层逻辑,这是沿用Java里面的类似概念。
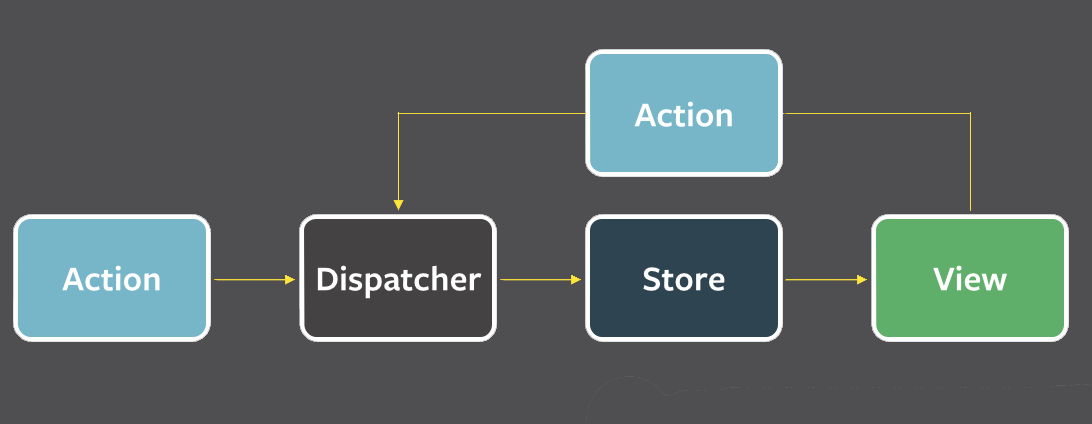
React架构(Flux)

Flux纸面意思表示“变化”,体现了该架构的意图,就是为了应对Web端数据变化越来越多的客观情况。
Flux本质上是表示上图这样一个单向数据流的实现,这在桌面和本地应用被实现过N种类似版本,只是现在搬迁到Web上来了。
当用户和视图(View)交互发生变化时,触发一个动作(Action);
动作被分发器(Dispatcher)派发给该动作对应的回调函数来更新数据模型(Store);
Store数据更新后会发送change事件来通知View;
控制器视图(controller-views)侦听change事件并接收新数据做出相应的界面更新。
Angular和React功能比对表
| Features | Angular2 | React |
| Author | ||
| Language | TypeScript | JSX, ES5, ES6 |
| Designing | JavaScript into HTML | JavaScript Centric |
| JavaScript | Less | More |
| Failure | Run-time | Compile-time |
| DOM | Regular | Virtual |
| Binding | 1 / 2- way | Uni-directional |
| Templating | In.ts files | In.jsx file |
| Mobile Support | Ionic Framework | React Native |
| MVC | Yes | V-only |
| Rendering | Server-side | Server-side |
无论使用Angular还是React,相比jQuery,都会在前端引入新的复杂度,
那么为什么还需要这些框架呢?如前所述,这源于客观上Web端有了越来越多的数据和交互,
一个大型的界面程序(如Facebook自己的应用)需要有一些最佳实践(如组件化)来规范化这些交互过程,
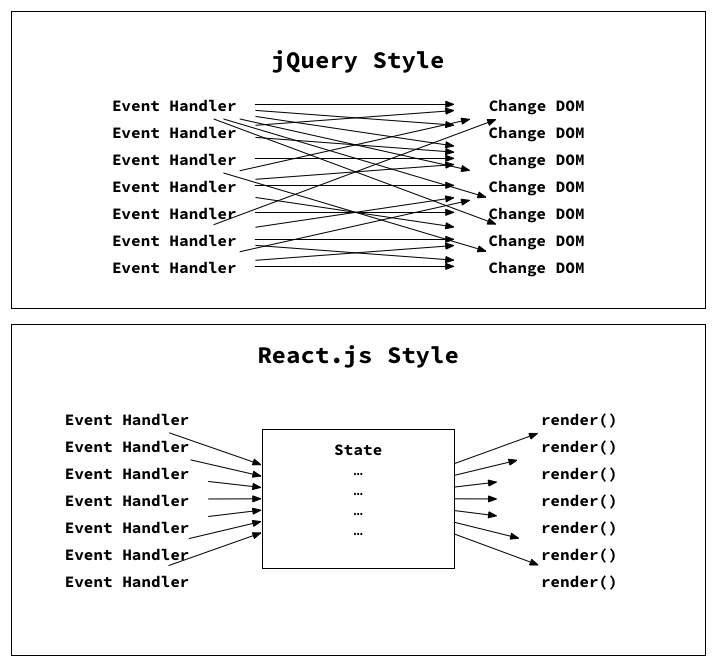
提高代码在团队之间的可复用性和可维护性。看下面个图,对于复杂应用,我们会有直观的认识:

当交互事件繁杂时,要避免一团糟,如果我们使用jQuery就需要自行实现一个中间管理(事件代理)对象并重构相应的业务代码,
而React已帮你很好的实现了。下面是分别使用jQuery和React实现的微博评论框界面组件代码,可以自己体会下:
http://wow.techbrood.com/fiddle/31660
http://wow.techbrood.com/fiddle/31659
最后,尽管本文说明了Angular和React的设计思路和好处,但是需要指明的是不要盲目使用这些框架。
我们认为对于小的网页应用,使用jQuery仍然要简洁直观(容易理解)得多,就是查找元素/侦听事件/操作DOM。
React把标记(HTML)和行为(JS)混合在一起的方式以及引入的状态变化中间过程,对于大型应用有助于组件化,
但对于小型应用,实际上比脚本和标记分离更难以维护。
 12669
12669
 0
0
最新评论
- 相关文章
CentOS6 Apache2.2多站点HTTPS配置
可以使用letsencrypt(certbot)免费证书服务。支持多系统、多站点和多目录,支持wildcard(通配符域名),90天生效,可用定时任务自动更新。需要注意一点的是apache2.4以下版本需要在默认的ssl配置中添加如下的指令:NameVirtualHost
WebGL Roadmap
Unity 5.0 shipped with a working preview of our WebGL technology in March this year. Since then, Google has disabled (by default) NPAPI support in the...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
使用HTML5 Canvas实现的界面元素截屏功能
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
如何实现SVG clipPath自适应被裁剪对象
CSS3中引入的clip-path(裁剪路径)属性是一个很强大的特性。
clip-path的含义如下图所示,好比剪纸一样,你用剪刀沿着某条路径把目标对象(图像或元素)裁...D3.js读取外部json数据
D3.js是一个很好的数据可视化工具,支持从web服务读取json数据,或者从外部文件如.json, .csv文件中直接读取。由于部分服务比如flickrs上的图文数据服务需要VPN...
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...