Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。
Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon.js是微软推动的,和微软的相关技术结合更好。
本文对Babylon.js的使用做个简单的介绍。首先的首先,请确保你的浏览器支持WebGL(IE11+/Edge/Firefox 4+/Google Chrome 9+/ Opera 15+/Safari...)。
如何你使用sublime等桌面工具开发,那么首先你得下载最新版本的BabylonJS,创建一个项目,文件如下:
yourProject |- index.html |- babylon.2.3.js
在本文中,我们简化下,直接使用在线开发工具:http://wow.techbrood.com/fiddle/new
只要有浏览器即可,无需下载或安装任何软件。
在其中的HTML面板()中编写如下代码:
<script src="http://cdn.babylonjs.com/2-3/babylon.js"></script> <canvas id="renderCanvas"></canvas>
WebGL需要借助HTML5的canvas元素来作为3D渲染的容器。所以上面的代码我们在文档中插入了一个id为renderCanvas的canvas元素。接着我们在CSS面板()中编写如下样式代码,让canvas元素占满预览渲染窗口(右下角的窗口):
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#renderCanvas {
width : 100%;
height : 100%;
touch-action: none;
}接着我们在JavaScript面板()中编写JS脚本:
window.addEventListener('DOMContentLoaded', function() {
// 我们的渲染代码
});上面的代码使得我们的绘制脚本确保会在文档加载完成后被执行。
我们接下来完成一个基本场景、基本3D网孔模型的创建。首先我们获得canvas元素:
var canvas = document.getElementById('renderCanvas');然后,使用该canvas元素创建babylon渲染引擎:
var engine = new BABYLON.Engine(canvas, true);
接着,我们来创建3D场景,包含相机、光源和两个基本的网孔模型(一个球体和一个平面):
var createScene = function() {
// 创建一个基本的Scene对象,用来容纳所有其他对象
var scene = new BABYLON.Scene(engine);
// 创建一个相机,设置其位置为(x:0, y:5, z:-10)
var camera = new BABYLON.FreeCamera('camera1', new BABYLON.Vector3(0, 5,-10), scene);
// 相机聚焦在场景原点位置
camera.setTarget(BABYLON.Vector3.Zero());
// 使得我们可以控制相机拍摄角度,和three.js中的OrbitsControl效果类似,但简单得多
camera.attachControl(canvas, false);
// 创建一个半球形光源,朝向为天空
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0,1,0), scene);
// 创建一个内置的“球”体;其构造函数的参数:名称、宽度、深度、精度,场景,其中精度表示表面细分数。
var sphere = BABYLON.Mesh.CreateSphere('sphere1', 16, 2, scene);
// 设置球体位置,使其位于平面之上
sphere.position.y = 1;
// 创建一个内置的“地面”形状;其构造函数的5个参数和球体一样
var ground = BABYLON.Mesh.CreateGround('ground1', 6, 6, 2, scene);
return scene;
}
var scene = createScene();接下来,我们需要在canvas中渲染这个场景(注意渲染是一个定时循环):
engine.runRenderLoop(function() {
scene.render();
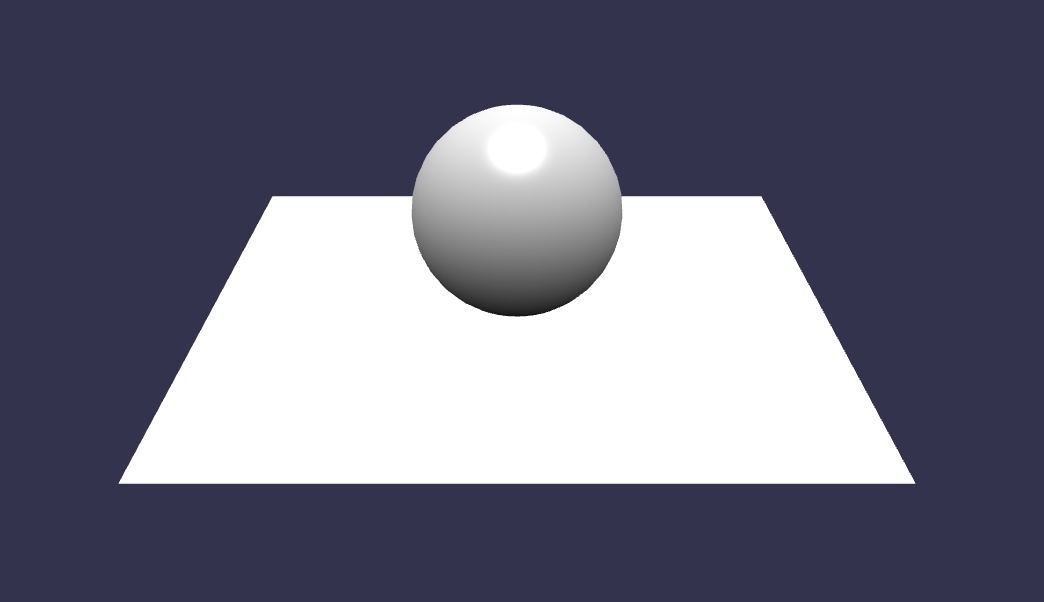
});这样一个简单而完整的WebGL应用就开发好了!点击[运行]菜单或者按住CTRL+R快捷键,预览窗口将呈现如下的结果:
我们还可以给3D模型添加材料,比如给地面添加材料,代码类似如下:
var groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.3, 0.1);
var ground = BABYLON.Mesh.CreateGround("ground", 10, 10, 2, scene);
ground.material = groundMaterial;
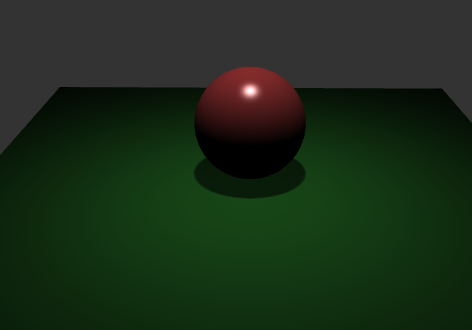
ground.receiveShadows = true;最终的作品如下图所示,点击图片可以链接到在线演示:
 21324
21324
 1
1
- 相关文章
Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
CSS3人行走动作图解和动画实现
对于人类而言,行走是一种很自然的想要前进并防止跌倒的一组动作重复。大部分人1岁就学会了走路,但至此以后的几十年间,或许我们从来没留意过自己行走姿势。当...
常见面试题JavaScript闭包(ES5语法)
JavaScript闭包(Closure)是常见的JS面试题,是否理解闭包是一个简单的区分JS初级和高级程序员的判例。几乎每个JS程序员都在使用闭包,有意或无意间。比如编写一个jQuery鼠标点击处理函数:$(function()
使用CSS3 box-decoration-break特性实现多行文本样式
当文章中的长文本被自动断行为多行文本时,其样式可能会出乎我们的设计。本文介绍如何使用CSS3中的box-decoration-break特性来处理多行元素样式。
按照规范...Web界面编程状态变化和JS开发框架(React/Angular/Ember)
UI编程中的一个关键课题就是界面组件化(可复用)以及组件状态管理。稍早一些的windows程序员可能接触过MFC,其界面编程中有一个DDX(DoDataExchange)的机制,...
通过实例深入理解HTML5/CSS3/SVG/WebGL的技术本质
深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效...
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
如何基于Canvas来模拟真实雨景Part1:预备知识和创建基本对象
使用top/left/margin和CSS3 translate两种方法实现标题居中的性能差异详解
要实现标题全屏居中(同时在垂直和水平方向居中),有若干种方法,包括使用弹性布局、表格单元、绝对定位、自动外边距和CSS3平移变换等。你可能已经使用了这些方...
Canvas实例教程:图像移动、大小调整和裁剪
本文介绍如何使用JavaScript和HTML5 Canvas元素来移动、调整大小和...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
更多...