-
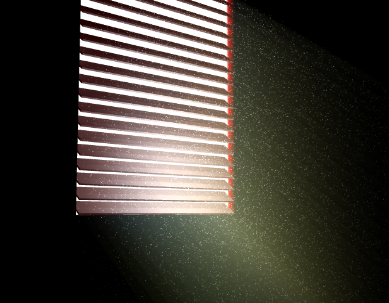
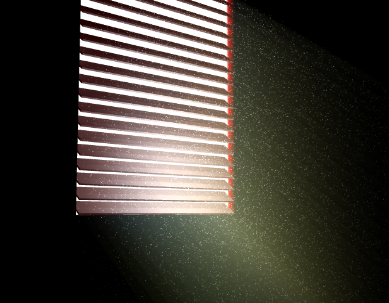
WebGL:黑暗房间里的体积纹理模型
three.js ShaderMaterial + PointCloud Volumetric textures in a dark room. 光线穿透百叶窗散射到黑暗的房间中,映照出房间中的灰尘粒子。 实现方法是用一系列渐变色平面模拟的体积光。

-
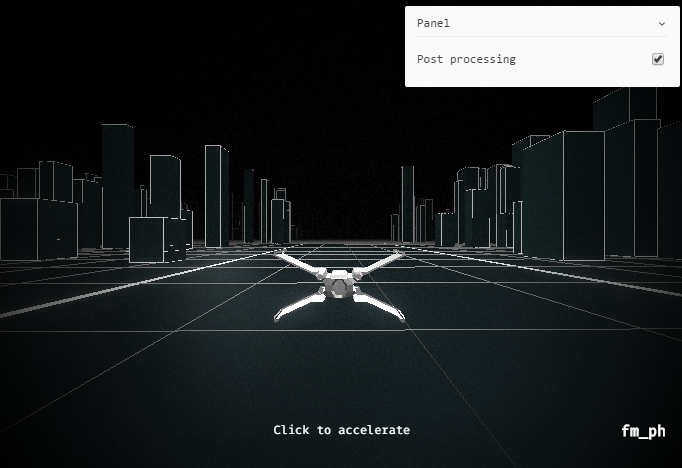
HTML 主流布局区别差异动态演示 流式 自适应 响应式 静态
HTML页面从静态(Static)布局发展到今天需要适应多个终端设备,依次提出了流式(Liquid)、自适应(Adaptive)和响应式(Responsive)等设计理念。但很多时候这些概念被混淆起来,本演示代码将结合文字和实际动效清楚的说明它们之间的差别。 整理翻译自:http://liquidapsive.com/
-
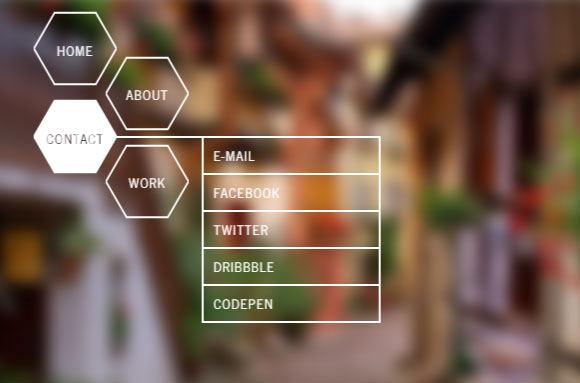
CSS3 按钮悬停(Hover)效果大全
最全的按钮悬停效果集合,可应用于动作(actions),按钮(buttons),图标(logos),图像(images)等界面元素。包含箭头、脉冲、颜色填充、卷角、3D悬浮阴影、下划线延伸、图标动画、晃动、旋转、扭曲等。
- 推广服务(新)
HTML5免费在线教程
techbrood.com
我想推广...- 最新文章
微信公众号在线生成二维码带参数怎么搞?
带参数二维码是微信公众号渠道二维码的一种实现
微信的带参数二维码有两种,一种是临时二维码,一种是永久二维码,但是永久二维码的生成是有个数限制的,微...CentOS6 Apache2.2多站点HTTPS配置
可以使用letsencrypt(certbot)免费证书服务。支持多系统、多站点和多目录,支持wildcard(通配符域名),90天生效,可用定时任务自动更新。需要注意一点的是apache2.4以下版本需要在默认的ssl配置中添加如下的指令:NameVirtualHost
3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决...
2019年开源WebRTC媒体服务器选型比较
什么是WebRTC服务器?在WebRTC的早期开始,该技术的主要卖点之一是它允许点对点(浏览器到浏览器)通信,几乎没有服务器的干预,服务器通常仅用于信令(比如用于...
2019年NodeJS框架Koa和Express选型比较
Koa和Express都是NodeJS的主流应用开发框架。
Express是一个完整的nodejs应用框架。Koa是由Express团队开发的,但是它有不同的关注点。Koa致力于核心中间件... 更多...