-
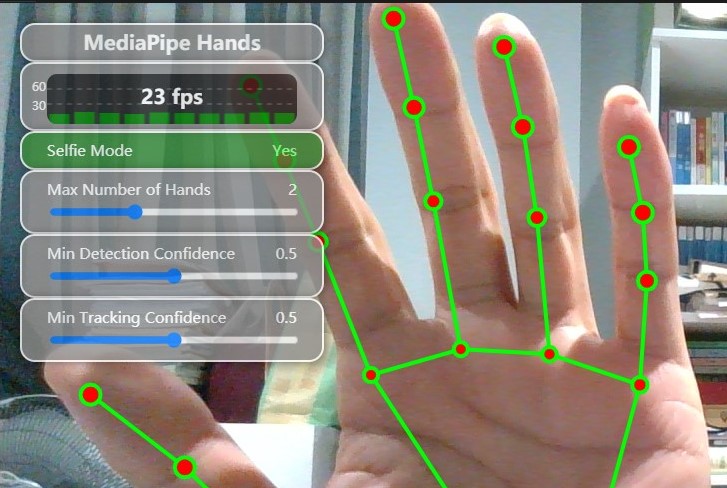
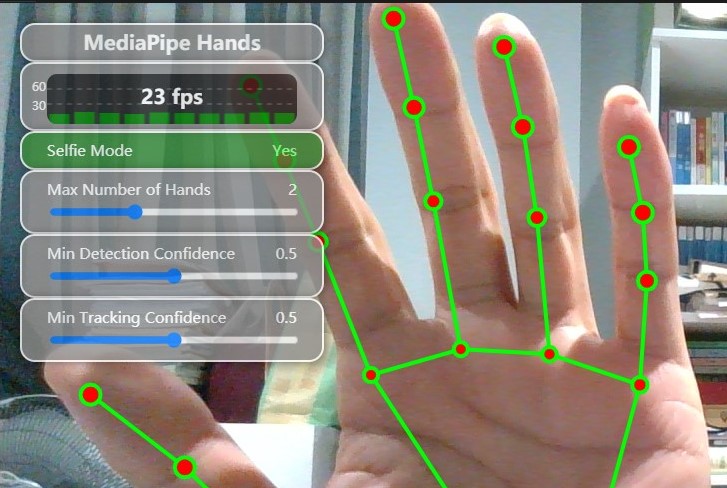
Web端手势捕捉功能在线演示,不能错过的网页AI
online hand tracking, gesture capture within web,使用了谷歌开源的MediaPipe机器学习引擎。手势捕捉很不错,但有时候会区分不出手和脸,手指叠合在一起时,有时会出现较大的识别偏差。

-
three.js Draco模型压缩文件加载代码示例
three.js draco 3d model ( or point cloud ) compression file usage example。draco是一个高效的开源3d数据压缩(解压)开发库,能大幅压缩模型数据,从而减少3d模型数据的网络传输负载。

-
使用Regl实现的GPU粒子旋风动画
Regl是一款高性能的WebGL开发库,它使用两个基本的抽象概念,资源(resource)和命令(command)来封装WebGL API。
-
A-Frame WebVR动作捕捉代码实例 - 虚拟实现舞厅
使用a-frame开源webvr框架开发的一个跳舞虚拟现实动画,创造了一个跳舞的空间,捕捉、记录和回放你的身体动作和移动,并可以分享。支持HTC Vive和Oculus Rift VR头盔(头显)。

-
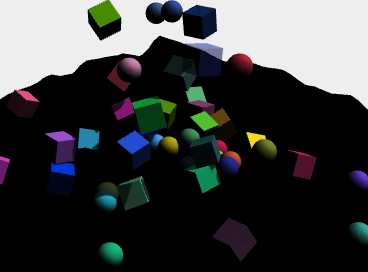
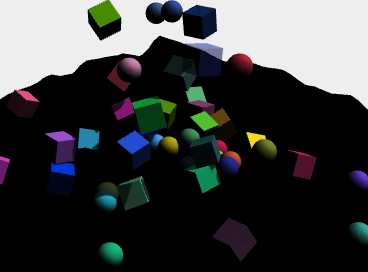
使用Physi.js插件(Three.js)实现的物体碰撞检测
Physi.js是基于Three.js的基本物理运动学辅助计算插件。使用了ammo.js。Ammo.js是Bullet引擎的JS移植。Bullet是一个广泛使用的3D开源物理引擎,支持3D的刚体和软体力学以及碰撞检测。 性能表现还是不够好。

-
TweenMax.js SVG GitLab网站的狐狸抽象动画图标
GitLab Fox Gitlab是一个用Ruby on Rails开发的开源项目管理程序,可以通过WEB界面进行访问公开的或者私人项目。它和Github有类似的功能,能够浏览源代码,管理缺陷和注释。
-
ReboundGen - 一款开源CSS3动画库
ReboundGen, Pre-Canned CSS3 animations Source: http://dwarcher.github.io/reboundgen
-
TweenMax.js SVG 蒸汽朋克照明机器动画 萤火虫发电
Steampunk Lighting. 蒸汽朋克Steampunk是一个合成词,由蒸汽steam和朋克punk两个词组成。蒸汽自然是代表了以蒸汽作为动力的大型机械了。朋克则是一种非主流的边缘文化,用街头语对白书写的文体,它的意义在于题材的风格独立,而非反社会性。蒸汽朋克的作品往往依靠某种假设的新技术,如通过新能源、新机械、新材料、新交通工具等方式,展现一个平行于19世纪西方世界的架空世界观,努力营造它的虚构和怀旧等特点。 本例中包含了丰富的工业元素如压力泵、白炽灯、管道、方向盘、插销开关、螺纹等。
-
ZeroClipBoard.js+Flash 网页文本/代码一键复制功能实现示例(兼容IE/FF/Chrome/Safari/Opera)
Zero Clipboard 开源的 JavaScript+flash 复制库类 Refer to: https://github.com/zeroclipboard/zeroclipboard 这个方法原理是在一个透明的flash(对用户来说是不可见的)上覆盖一个dom元素比如button或div,当点击这个dom时,实际点击的是flash,从而访问flash的剪贴板。兼容所有主流浏览器(只要支持Flash)。
-
Google文档Web开发者资源列表
Google Docs Web Development Resources 需要能访问Google Doc
-
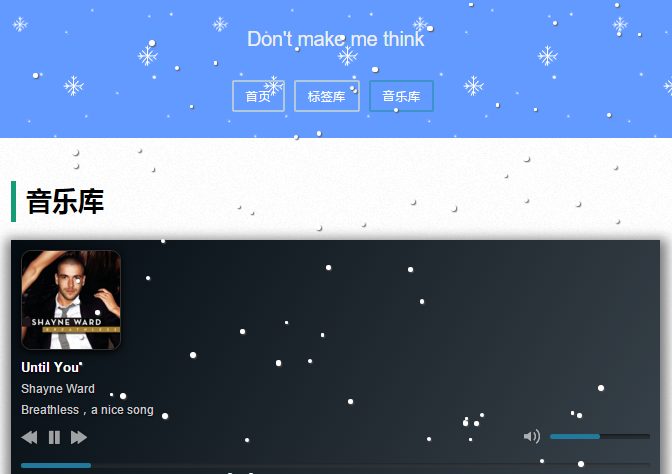
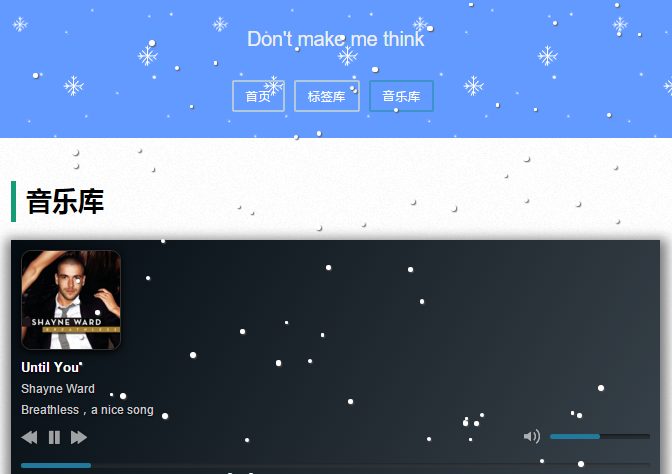
HTML5 重力感应开发实例 - 手机摇一摇换歌+下雪背景
HTML5另外一个重要特性就是DeviceOrientation,它将底层的方向传感器和运动传感器进行了高级封装,提供了DOM事件的支持。这个特性包括两种事件: deviceOrientation:封装了方向传感器数据的事件,可以获取手机静止状态下的方向数据,例如手机所处角度、方位、朝向等。 deviceMotion:封装了运动传感器数据的事件,可以获取手机运动状态下的运动加速度等数据。 使用它我们能够很容易的实现重力感应、指南针等有趣的功能,在手机上将非常有用。例如Opera H5体验版里的重力感应球示例就是通过监听DeviceOrientation API的deviceOrientation事件来实现的。 实例参考源: http://hcy2367.github.io/music/

-
HTML5 响应式谷歌图表控件开发实例
Responsive Google Charts。 本例需要能访问Google jsapi相关资源(使用代理)
-
Isomer.js 开发实例 - 金字塔
Isomer.js是一个HTML5画布等距图形库。 参考源: http://jdan.github.io/isomer/
- 推广服务(新)
HTML5免费在线教程
techbrood.com
我想推广...- 最新文章
WebGIS(Web Map)基础概念简介
大地水准面 (geoid)大地水准面是海洋表面在排除风力、潮汐等其它影响,只考虑重力和自转影响下的形状,这个形状延伸过陆地,生成一个密闭的曲面。虽然我们通常说...
Stone 3D Demo Cases
新能源虚拟城市概念展https://wow.techbrood.com/static/20210108/60580.html邻里家全景图浏览https://wow.techbrood.com/static/20210223/61008.html3D电子调音...
Techbrood Stone 3D IDE Release Notes
Stone 3D致力于在沉浸式网页(web3d/webxr)应用领域提供一款可以和Unity、Unreal相互竞争的轻量级引擎。Stone的体量只有Unity、Unrea...
Linux Apache2如何开启gzip (deflate module) 压缩功能
检查你的网站是否启用了gzip,用chrome打开网站比如http://www.techbrood.com选中一个请求,查看Response header部分,...
网页3D编辑器Stone用户手册和使用说明
更多...