核函数核技巧(Kernel Trick)白话简介
核函数是为了解决分类问题而引入的方法。
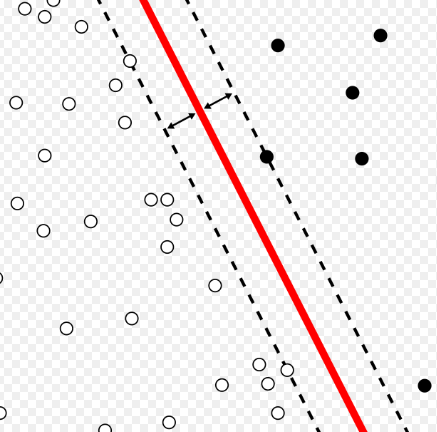
有些数据并不是那么容易线性分割,比如我们很容易用一根线条(红色)来分割下图中的黑白点:

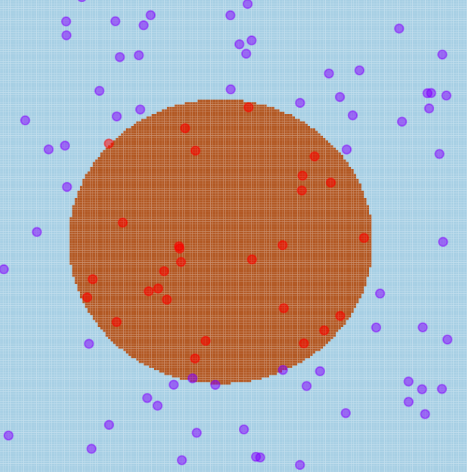
但是无法用直线来分割下图中的蓝红数据点:

为了能用简单的直线(或者多维空间的超平面)来分割如上图中的数据集,我们需要“升维”来观察和思考问题。
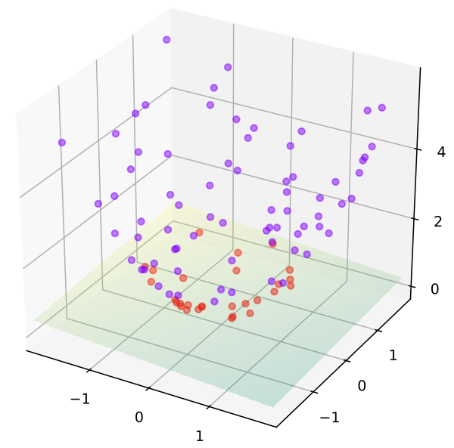
比如通过一定的映射,把数据映射成如下三维空间这样的分布:

那么显然在新的维度空间中,蓝红色点可以被一个线性平面来分割。
核方法的主要思想是基于这样一个假设:
“在低维空间中不能线性分割的点集,通过转化为高维空间中的点集时,很有可能变为线性可分的”。
然而,如果直接把低维度的数据转化到高维度的空间中,然后再去寻找线性分割平面,会导致计算复杂化。
怎么解决这些问题?答案是通过核技巧(Kernel Trick)。比如原始二维空间两个点P1_ori(x1,y1)和P2_ori(x2,y2),经过映射后变为了三维空间两个点P1(x1,y1,z1)和P2(x2,y2,z1),接下来需要进行相似度计算(也就是计算内积<P1,P2>,内积的几何意义是一个矢量在另外一个矢量上的投影,越相近取值越大),来进一步进行分类任务。为了偷懒(避免高维度空间的内积(点积)计算),我们投机取巧的寻找出一个核函数(Kernel Function)用来简便的计算映射到高维空间之后的内积,这就是所谓的核技巧。
最后放一个人话版在线视频,帮助理解核方法的基本思想。
 11283
11283
 2
2
- 相关文章
WebGL场景中多相机拍摄的原理和意义
一般而言,3D场景的渲染只需要一个相机,不过借助多相机可以获取一些单相机无法达到的特效。比如突显特定对象并模糊背景。
3D相机渲染的基本原理是依靠颜色...HTML5 And Canvas 2D Specs Are Now Feature Complete, First HTML 5.1 Working Draft Published
We’ve been writing about HTML5 for quite a while, but, until today, the actual HTML5 specs and standards were still moving targets. Now, however, the...
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
WebGL、Asm.js和WebAssembly概念简介
随着HTML技术的发展,网页要解决的问题已经远不止是简单的文本信息,而包括了更多的高性能图像处理和3D渲染方面。这正是要引入WebGL、Asm.js和WebAssembly这些技...
CSS3原生变量(Native Variables)新特性简介
对Web开发者来说,一个盼望已久的特性是CSS终于支持原生变量了!
变量是程序语言中用来解决代码重复和进行表达式计算的关键概念(想想数学方程式中的x)。...Web界面编程状态变化和JS开发框架(React/Angular/Ember)
UI编程中的一个关键课题就是界面组件化(可复用)以及组件状态管理。稍早一些的windows程序员可能接触过MFC,其界面编程中有一个DDX(DoDataExchange)的机制,...
如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
我们...使用HTML5 Canvas实现的界面元素截屏功能
HTML5动画背后的数学2 - 仿生智能算法综述
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
WebVR简介和常用资源链接
什么是WebVR这是一个实验性的JavaScript API,提供了在用户网页浏览器中访问虚拟现实设备的统一接口。当前主流VR设备如Oculus Rift DK2、谷歌的CardBoard、三星...
WebGL入门教程3 - Canvas、Context、API和绘制一个矩形
如何基于Canvas来模拟真实雨景Part2:重力掉落和雨滴融合
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
更多...
