使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。
要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,
我们这里介绍第2种方法,在粒子数量少的时候,实现起来要更为简单,且便于调试。
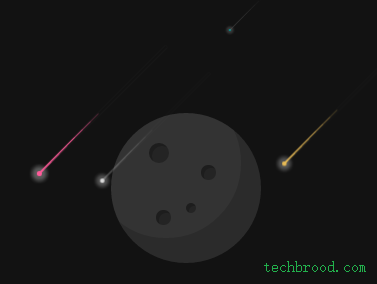
先预览下整体效果:

流星雨的构成
流星雨=流星+雨。流星本身包含2个部分,一个是带光晕的星星,一个是尾部的运动轨迹。
而雨实际上就是一个重力掉落的动画。
首先我们实现一个星星的形状:
.star {
display: block;
width: 4px;
height: 4px;
border-radius: 50%;//小圆点
background: #FFF;
top: 100px;
left: 400px;
position: relative;
box-shadow: 0 0 5px 5px rgba(255, 255, 255, .3);//光晕部分
}上面的代码实际上是一个带灰白阴影的白色小圆点。通过改变background属性可以得到不同颜色的星星。
接着我们来实现一个尾部轨迹,我们可以使用另外的元素,但CSS的伪元素刚好可以用来做这件事情。
.star:after {
content: '';
display: block;
top: 0px;
left: 4px;
border: 0px solid #fff;
border-width: 2px 90px 2px 90px;
border-color: transparent transparent transparent rgba(255, 255, 255, .3);
}上述代码前面定义了扁扁的长方形,最后一行把该长方形变为以左边为底的侧翻过来的三角形,如下图所示:

接着我们需要把这个尾巴旋转一个角度,以呈现倾斜的效果:
transform: rotate(-45deg) translate3d(1px, 3px, 0); transform-origin: 0% 0%;
除了rotate旋转外,我们加了一点点平移,主要是为了校对星星的中心点,现在看起来像这样:

这样流星元素就做好了。接下来我们给这个流星添加动画,在重力掉落过程(遇空气阻力有减速)中淡入淡出。
星光动画
@keyframes star-ani {
0% {
opacity: 0;
transform: scale(0) rotate(0) translate3d(0, 0, 0);
}
50% {
opacity: 1;
transform: scale(1) rotate(0) translate3d(-200px, 200px, 0);
}
100% {
opacity: 0;
transform: scale(1) rotate(0) translate3d(-300px, 300px, 0);
}
}注意踏得网的在线编辑器已默认加载了prefixfree控件,所以以上代码均没有添加浏览器前缀。
你可以自己在线试试。(该在线实例还包含一个月亮背景)
 12226
12226
 0
0
最新评论
- 相关文章
WebGL场景中多相机拍摄的原理和意义
一般而言,3D场景的渲染只需要一个相机,不过借助多相机可以获取一些单相机无法达到的特效。比如突显特定对象并模糊背景。
3D相机渲染的基本原理是依靠颜色...Monaco Editor 编辑器拷贝粘贴功能调用和获取选中文本
有时候需要在monaco editor外部调用编辑器的内置功能比如希望在页面主工具栏实现一些快捷操作。button
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
如何使用BabylonJS加载OBJ或STL模型
BabylonJS(也就是babylon.js,这是一个和three.js类似的WebGL开发框架),更多的用在游戏领域。
本文说明和演示如何使用babylon.js来加载一个标准3d模型文...WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
WebGL、Asm.js和WebAssembly概念简介
随着HTML技术的发展,网页要解决的问题已经远不止是简单的文本信息,而包括了更多的高性能图像处理和3D渲染方面。这正是要引入WebGL、Asm.js和WebAssembly这些技...
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域...
如何使用Three.js加载obj和mtl文件
OBJ和MTL是3D模型的几何模型文件和材料文件。在最新的three.js版本(r78)中,以前的OBJMTLLoader类已废弃。现在要加载OBJ和MTL文件,需要结合OBJLoader和MTLLoade...
Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
Three.js入门教程4 - 创建粒子系统动画
嗨,又见面了。这么说我们已经开始学习Three.js了,如果你还没有看过之前三篇教程,建议你先读完。如果你已经读完前面的教程了,你可能会想做一些关于粒子的东西。让我们直面这个话题吧,每个人都爱粒子效果。不管你是否知道,你可以很轻易地创建它们。
CSS3图片混合(Blend)效果及其参考计算公式一览表
在Photoshop软件中,混合是将两个图层的色彩值进行合成,从而创造出大量的效果。在这些效果的背后实际是一些简单的数学公式在起作用。下面所介绍的公式仅适用于R...
IE各版本CSS Hack(兼容性处理)语法速查表
为了兼容IE各个版本,需要在CSS中添加额外的代码,比如以前常用的_width。之所以工作,是因为浏览器会忽略不能解析的样式规则,因此举个例子来说,把_width写在w...
使用Canvas绘制完美的不完美圆形
真实世界是不完美的,当我们需要模拟真实世界时,经常需要引入不完美/不规则的形状。比如陨石、雨滴、行星、树叶、绵延的海岸线、云朵等。本文介绍如何基于Canva...
更多...
