使用CSS3 box-decoration-break特性实现多行文本样式
当文章中的长文本被自动断行为多行文本时,其样式可能会出乎我们的设计。
本文介绍如何使用CSS3中的box-decoration-break特性来处理多行元素样式。
按照规范定义,box-decoration-break被用来处理分页(page-break)或断行(line-break)时元素的样式。
默认情况下,当我们设置元素背景(background)或边界(border)时,这个样式被应用在整个元素上,
即使被断行也是如此,比如下面的块元素:
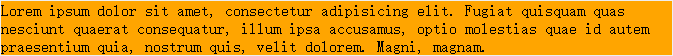
<div class="test"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam. </div>
样式代码如下:
div.test{
background: orange;
}块状元素的样式被应用在整个block上,结果如下:

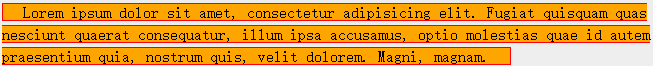
如果我们想实现下面的背景效果:

可以把块元素(block)换成行内元素(inline):
<span class="test"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam. </span>
span.test{
background: orange;
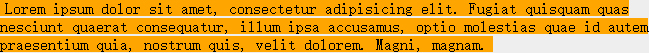
}如果给上面的span文本添加边距和边线:
span.test{
background: orange;padding:0 20px;border: 1px solid red; line-height:22px;
}得到效果如下:

可以看到尽管被断成了多行,border和padding样式仍然被当作整行作用在文本上。
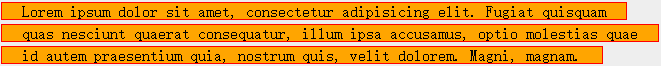
如果要想把样式应用到每个断行文本上,即如下的预期效果:

这个时候就需要使用CSS3新引入的“实验”特性:box-decoration-break,
把box-decoration-break设置为clone,即可获得上面的效果,其实现原理是把长文本切分成多个短文本,
然后分别在每个短文本上应用样式。
你也可以自己在线试试看。
 6328
6328
 0
0
最新评论
- 相关文章
CentOS6 Apache2.2多站点HTTPS配置
可以使用letsencrypt(certbot)免费证书服务。支持多系统、多站点和多目录,支持wildcard(通配符域名),90天生效,可用定时任务自动更新。需要注意一点的是apache2.4以下版本需要在默认的ssl配置中添加如下的指令:NameVirtualHost
ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
Monaco Editor 编辑器拷贝粘贴功能调用和获取选中文本
有时候需要在monaco editor外部调用编辑器的内置功能比如希望在页面主工具栏实现一些快捷操作。button
html5跨平台实战-第一周-水平测验-新闻列表页面
这是一个DIV+CSS布局页面的一个实例,主要介绍POSITION定位、导航UL LI的制作、利用浮动原理对页面分栏、分列的页面布局。新闻页面的效果图
WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
CSS3属性选择器特性使用详解
CSS3除了引入动画、滤镜(用于特效)以及新的布局技术外,在选择器(selector)方面也有增强。属性选择器根据元素的属性(attributes)来匹配。这可以是一个单独...
粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域...
Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
如何实现SVG clipPath自适应被裁剪对象
CSS3中引入的clip-path(裁剪路径)属性是一个很强大的特性。
clip-path的含义如下图所示,好比剪纸一样,你用剪刀沿着某条路径把目标对象(图像或元素)裁...WebGL入门教程4 - 使用纹理贴图(Texture Map)
3D建模和纹理贴图的关系就好比人体和皮肤(或着装)的关系,3D建模用来处理空间属性,而贴图适合用来处理细腻的表面属性。如果不使用贴图,而想在表面达到足够的...
WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
Canvas实例教程:图像移动、大小调整和裁剪
本文介绍如何使用JavaScript和HTML5 Canvas元素来移动、调整大小和...
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
更多...
