如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,
本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
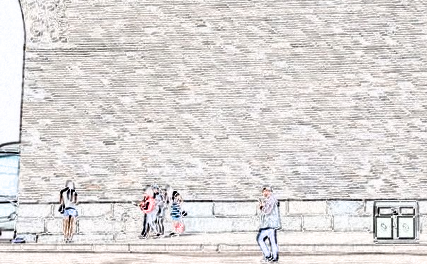
我们首先实现一个勾勒轮廓的效果,这可以通过两张相同背景图细微错位然后求差值来获得:
.colored-pencil-effect:before {
background-image: url(/uploads/161101/happy.jpg), url(/uploads/161101/happy.jpg);
background-blend-mode: difference;
background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px);
}上面的样式代码将得到如下效果:

由于是difference混合,那么颜色越接近的地方越黑,不存在人物的地方由于几个像素区域之间颜色几乎一样,所以经过这个混合后基本上都是黑色,而有人物的地方重点勾勒出了边界处。
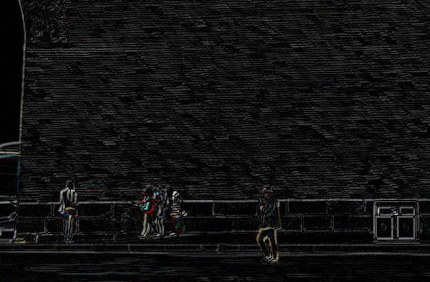
接下来,我们给这个图加上反色滤镜、2倍亮度和灰度滤镜(也就是去掉彩色)效果:
.colored-pencil-effect:before {
background-image: url(/uploads/161101/happy.jpg), url(/uploads/161101/happy.jpg);
background-blend-mode: difference;
background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px);
-webkit-filter: brightness(2) invert(1) grayscale(1);
filter: brightness(2) invert(1) grayscale(1)
}现在图片看起来像下面这样:

已经有点接近最终效果了,我们现在只要给这个灰度轮廓图涂上颜色即可,这刚好可以通过color混合模式来达到:
.colored-pencil-effect:after {
background: inherit;
mix-blend-mode: color;
background-image: url(/uploads/161101/happy.jpg);
background-size: cover;
background-position: 50%;
}color混合模式取上层(:after)的颜色和饱和度,取下层(原图img元素和:before的复合结果)的亮度,这样我们就得到了最终的效果图如下:

我们把这个称之为彩色蜡笔或者时光机特效。
我们注意到使用:before,:after伪元素来辅助完成图像混合是非常方便的。
CSS3执行混合计算时,有一个和z-index相关的堆栈上下文(Stacking Context)的概念,可参考阅读:
https://drafts.csswg.org/css21/visuren.html#x43
 6294
6294
 0
0
最新评论
- 相关文章
微信公众号在线生成二维码带参数怎么搞?
带参数二维码是微信公众号渠道二维码的一种实现
微信的带参数二维码有两种,一种是临时二维码,一种是永久二维码,但是永久二维码的生成是有个数限制的,微...2019年NodeJS框架Koa和Express选型比较
Koa和Express都是NodeJS的主流应用开发框架。
Express是一个完整的nodejs应用框架。Koa是由Express团队开发的,但是它有不同的关注点。Koa致力于核心中间件...踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
CSS3人行走动作图解和动画实现
对于人类而言,行走是一种很自然的想要前进并防止跌倒的一组动作重复。大部分人1岁就学会了走路,但至此以后的几十年间,或许我们从来没留意过自己行走姿势。当...
通过实例深入理解HTML5/CSS3/SVG/WebGL的技术本质
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Three.js入门教程2 - 着色器(上)
如何使用WebGL实现空气高温热变形动画特效
我们在炎炎夏日,或者在火堆旁,经常会观察到热源周围空气的不稳定波动现象。本文将讲解如何通过WebGL来实现这个特效。该效果可用于热变形、波浪、水面波光等场...
WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
