粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域。Verlet算法要解决的问题是,给定粒子t时刻的位置r和速度v,得到t+dt时刻的位置r(t+dt)和速度v(t+dt)。最简单的方法是前向计算(考虑当前和未来)的速度位移公式,也就是显式欧拉方法,但精度不够,且不稳定。Verlet积分是一种综合过去、现在和未来的计算方法(居中计算),精度为O(4), 稳定度好,且计算复杂度不比显式欧拉方法高多少。
对于Verlet算法详细的介绍,可以参考维基百科:Verlet integration .
Verlet算法简要介绍
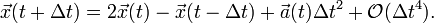
1. 将 x(t+Δt) 和 x(t-Δt) 进行泰勒展开

2. 将以上两个表达式进行相加,得到位置表达式

这个式子就显明,如果知道当前时刻的位置和加速度,前一时刻的位置,就可以推算出下一时刻的位置。
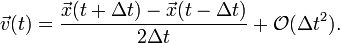
3. 将1中的两个式子相减,再同时除以 2Δt 即可获得速度表达式

这个式子显明,只有在知道前一时刻和后一时刻的位置时,才有可能知道当前时刻的速度。也就是说,在当前时刻不能获得速度信息,必须要等到下一时刻的位置确定以后,才能返回来计算当前的速度。
4. 力(加速度)根据当前的位置 x(t),基于一定的势函数进行更新
Verlet算法积分步运行过程
根据verlet算法,要计算t' ( = t+Δt)时刻的位置,必须知道 t'-2Δt 时刻和 t'-Δt 时刻的位置, t'-2Δt 的速度和 t'-Δt 时刻的加速度。具体演绎过程如下:
1. 根据 t'-Δt 和 t'-2Δt 时刻的位置、 t'-Δt 时刻的加速度 ,获得当前时刻 t' 的位置。
2. 根据当前时刻 t' 的位置,更新当前位置下的加速度(受力)。
3. 同时,可以更新 t'-Δt 时刻的速度。(速度是附带更新了,不更新速度并不妨碍积分过程继续下去。)
那么,现在就获得了 t' 时刻的位置, t'-Δt 时刻的速度和 t' 时刻的加速度,相当于将已知条件向前推进了一步(可以对比红色的部分)。
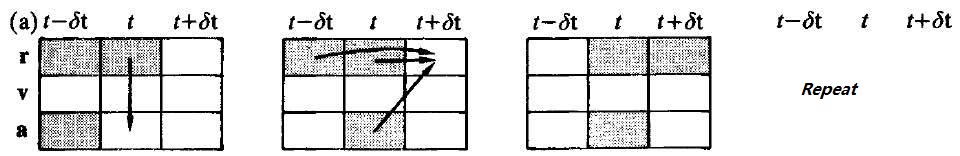
接下来的过程就是重复上面的过程。下图生动的反映了这个过程。

其中t表示时间,r表示位置,v表示速度,a表示加速度。
 25037
25037
 0
0
最新评论
- 相关文章
3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决...
OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。对象坐标系对象被应用于任何...
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
Web界面编程状态变化和JS开发框架(React/Angular/Ember)
UI编程中的一个关键课题就是界面组件化(可复用)以及组件状态管理。稍早一些的windows程序员可能接触过MFC,其界面编程中有一个DDX(DoDataExchange)的机制,...
通过实例深入理解HTML5/CSS3/SVG/WebGL的技术本质
使用HTML5 Canvas实现的界面元素截屏功能
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Blender2.7 快捷键一览表
通用操作
停止当前操作:ESC
快捷搜索:SPACE撤销:ctrl+z重做:ctrl+shift+z渲染:F12
单选:鼠标右键(RMB)全选:A
框选:B
刷选:...Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
如何基于Canvas来模拟真实雨景Part1:预备知识和创建基本对象
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce... 更多...
