踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。
使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,千人一面乏善可陈,不入该列。
所涉及技术主要是:HTML5/CSS3/SVG/WebGL(Three.js)/ES6(BabelJS)。
TOP10: 镜花水月
使用SVG turbulence 滤镜实现的动画特效
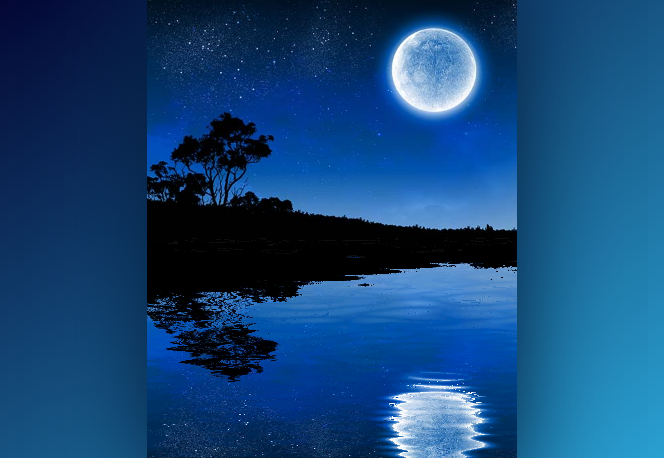
TOP9: 海上生明月,天涯共此时
3D版本的水中月,使用Three.js 3D渲染引擎实现,光影效果很不错
TOP8: 机甲战士
使用WebGL实现的一个3D版本的射击小游戏(无情节),包含3D游戏的基本交互操作
TOP7: 魔镜魔镜
使用GIF图作为整体的场景动画,使用WebGL实现内嵌的魔镜特效,很有创意
TOP6: 亡命小兔
来一个相对完整的年度小游戏作品,使用Three.js和GSAP所实现。
TOP5: 时空隧道
超炫的HTML5/WebGL虫洞特效,体验玄幻穿越。
TOP4: 在线电子琴
使用柏林噪音算法实现的音乐自动演奏,使用Tone音效库实现的声音效果
TOP3: 雨中飞鸟
一个HTML5微动漫作品制作。淅沥沥雨中栖息在电线杆上的鸟儿,忽然传来一声犬吠,惊起一线飞鸿。
使用HTML5/SVG/CSS3制作动画,使用buzz.js实现音效。
TOP2: 花样年华
使用WebGL模拟时光流淌的动画,可用于电影特效
TOP1: 自由之枝
在HTML5/Canvas上绘制分形树生长动画。使用鼠标划线,帮助树枝摆脱束缚,变身自由飞翔的小鸟!
虽无3D之炫酷,但极富创意和寓意,故此排在第一位。
 22876
22876
 1
1
- 相关文章
2019年开源WebRTC媒体服务器选型比较
什么是WebRTC服务器?在WebRTC的早期开始,该技术的主要卖点之一是它允许点对点(浏览器到浏览器)通信,几乎没有服务器的干预,服务器通常仅用于信令(比如用于...
JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。本文为对事件模型和处理机制的总体性描述。Event是什么?
event是用户操作网页时发生的交互动作,比如clic...常见面试题JS语言中四种函数调用方式实例讲解
JS的语言世界中函数(function)是一等公民,函数的调用有多种方法。普通调用这个是最常见和直接的方式:function
NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。我们这里实际指的是分别使用node、java和php来实...
如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
我们...HTTP/2背景和新特性简介
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
如何使用Three.js加载obj和mtl文件
OBJ和MTL是3D模型的几何模型文件和材料文件。在最新的three.js版本(r78)中,以前的OBJMTLLoader类已废弃。现在要加载OBJ和MTL文件,需要结合OBJLoader和MTLLoade...
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
WebGL入门教程6 - 光照效果和Phong光照模型
正是因为有了光,世界才能被我们看见,在3D的世界里,光照给物体带来真实的视觉感受。当光照射在某一表面上时,它可能被吸收、反射或投射。其中入射到表面上的一...
WebGL入门教程3 - Canvas、Context、API和绘制一个矩形
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...