基于elementUI封装自己的UI组件库
初始化 project
这里我们使用官方的 vue-cli 初始化一个 Vue 项目
npm install -g @vue/cli # or yarn global add @vue/cli vue create admin-ui
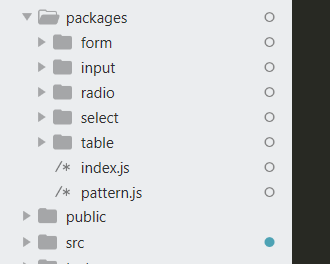
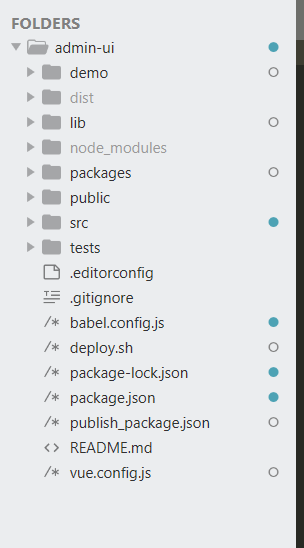
在src的同级目录创建packages文件夹,用于存放需要打包的组件

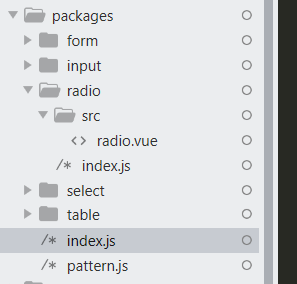
package目录结构

接下来让我们写一个简单的Vue component,基于elementUI的input组件的封装
<template>
<div v-show="showInput">
<el-input v-model="currentValue" v-bind="$props" @keydown.enter.native="handleInputEnter" :placeholder="placeholder" :dataType="dataType" ref="input" :inputPattern='inputPattern'>
</template>
</el-input>
<div :style="{ visibility: !!editorErrorMessage ? 'visible' : 'hidden' }">{{ editorErrorMessage }}</div>
</div>
</template>
<script>
import { Input, Button, Select, Option } from 'element-ui'
import pattern from '../../pattern.js'
const EMAIL_ERROR = '邮箱验证失败';
export default {
name: "FkInput",
data() {
return {
editorErrorMessage: null,
showInput: true,
inputType: '',
emailPattern: pattern.email
};
},
props: {
...Input.props, //继承elementUI原有的props
...Button.props,
...Select.props,
...Option.props,
value: {
type: [Number, String],
default: ''
},
placeholder: {
type: String,
default: '请输入内容'
},
inputPattern: {
type: [Object, String],
default: null
}
},
computed: {
currentValue: {
get: function() {
return this.value;
},
set: function(newValue) {
this.$emit("input", newValue); // 通过 input 事件更新 model
}
}
},
methods: {
evtChange(newValue, lr) {
this.$emit('change', newValue, lr); // 事件传值
},
handleInputEnter() {
if (this.inputType !== 'textarea') {
this.validate()
}
},
validate() {
const type = this.dataType && this.dataType.toLowerCase();
var pattern = this.inputPattern ? this.inputPattern.pattern : '',
message = this.inputPattern ? this.inputPattern.message : '';
if (type || pattern) {
switch (type) {//在实际项目中需要对多种输入数据类型进行验证,本例只验证了邮箱
case 'email':
pattern = this.emailPattern;
message = EMAIL_ERROR;
break;
default:
break;
}
if (pattern && !pattern.test(this.currentValue || '')) {
this.editorErrorMessage = message;
return false;
}
}
this.editorErrorMessage = '';
}
},
mounted() {
this.$nextTick(_ => {
this.inputType = this.$refs.input.type;
})
console.log('mounted');
},
updata() {
},
watch: {
currentValue: {
immediate: true,
handler(val) {
this.$nextTick(_ => {
if (this.inputType !== 'textarea' && val !== '') {
this.validate();
} else if (val == '') {
this.editorErrorMessage = ''
}
});
}
}
}
}
</script>
<style stylus="css">
</style>组件需加上name属性,在使用组件时,用的就是name的值作为标签值,上面的input组件在使用时<fk-input></fk-input>
配置 project
下面我们来配置当前项目, 以使其可以发布到 npm 上.
如果组件进行按需引入,我们需要每个组件注册到Vue上,因此单个组件中需要暴露我们的Component:

/packages/input/index.js
import FkInput from './src/input.vue'
FkInput.install = function (Vue) {
Vue.component(FkInput.name, FkInput)
}
export default FkInput然后我们编辑入口文件 packages/index.js,使其被作为UI库导入时能自动在Vue中注册我们的Component:
import FkInput from './input/index.js'
const components = [
FkInput
]
const install = function(Vue) {
components.forEach(component => {
Vue.component(component.name, component);
});
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
FkInput,
install
}
export {
FkInput,
install
}elementUI的引入方式有两种:一种是按需引入,比如某个项目中只使用了某几个组件,可以使用下面的方式
import { Button,Input }
from 'element-ui'
Vue.use(Button)
Vue.use(Input)如果项目中使用了很多elementUI组件,为了避免漏掉引入的组件,可以使用下面的引入方式
import UI from 'element-ui' Vue.use(UI)
此处也是为了可以使用按需引入的方式进行加载组件,export了两次;
export暴露出来可以在使用时按需引入,export default暴露出来的组件只能在使用时全局引入。
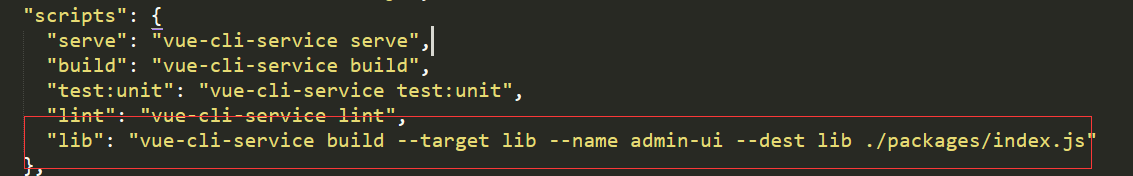
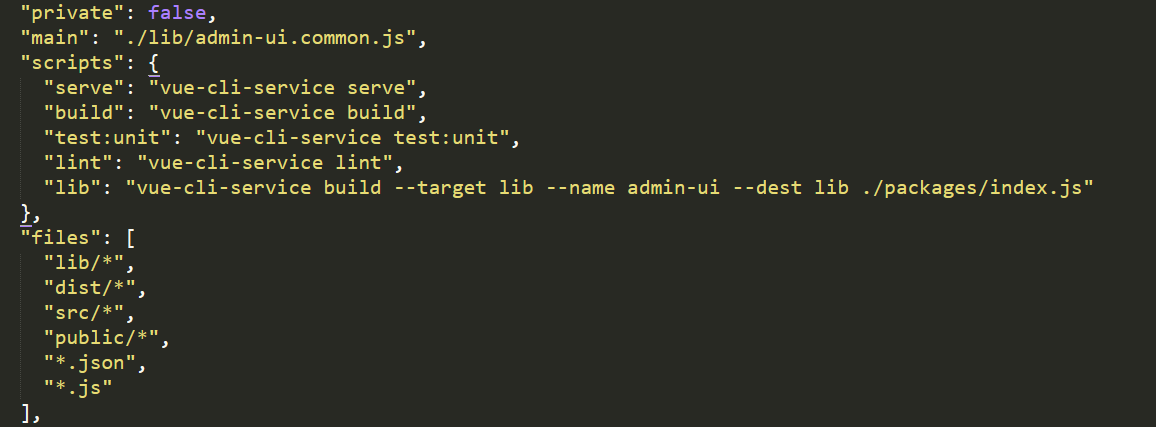
接下来我们添加 build项目的脚本到package.json的scripts中:

其中 --name admin-ui 指定的是要发布的library的名称,我们执行上面新家的脚本:
npm run lib
这里我们选择默认发布我们的 *.common.js 文件, 所以我们在 package.json中添加main属性.

指定该属性后, 当我们引用该组件库时, 会默认加载 main 中指定的文件.
最后, 我们再配置 package.json中的 files属性, 来配置我们想要发布到 npm 上的文件路径.
我们这里将用户引用我们的组件库可能用到的所有文件都放进来:

最终的配置为

npm 发布
首先我们注册一个 npm 账号 (如果已有账号, 可以跳过此步骤)
npm add user// 按照提示输入用户名, 邮箱等即可
然后使用 npm login 登录注册号的状态
登录后可以使用 npm whoami 查看登录状态
在发布之前, 我们修改一下项目的名称(注意不要和已有项目名称冲突), 推荐使用 @username/projectName 的命名方式.
接下来我们就可以发布我们的 UI 组件库了, 在发布之前我们再编译一次, 让build出的文件为我们最新的修改:
npm run lib
我们使用下面的命令发布我们的项目:
npm publish --access public
需要注意的是 package.json中指定的version属性: 每次要更新我们的组件库都需要更新一下version,配置中的private属性需要设置为false
测试使用
这样我们就完成了自己的 UI 组件库的发布. 接下来我们可以在任何需要使用到该组件库的项目中使用:
Import UI '@ssthouse/admin-ui' Vue.use(UI)
接下来我们就可以在 Vue的template中使用组件库中的 Component了:
<template>
<fk-input v-model="input" :inputPattern="inputPattern" clearable></fk-input>
</template>
<script>
export default {
name: '',
data() {
return {
input: '',
placeholder: '',
inputPattern:{
pattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
message: '此信息是验证失败提示'
}
}
}
}
}
</script>最后
经过上面这些步骤后, 我们就拥有了一个属于自己的组件库了. 我们可以随时更新, 发布自己新版的组件库.
而依赖了该组件库的项目只需要使用简单的 npm 命令即可更新 : )
 13199
13199
 4
4
- 相关文章
常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的...
ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
React JSX语法简介
JSX是一种类似XML的标签语法,用来简化代码,我们可以不使用JSX,但了解并使用也没什么坏处:)在React中,JSX是一个使用 React.createElement() API的快捷方式...
函数式JavaScript编程基础概念:Curry和Partial Application
本文介绍JS函数式编程中的两个概念:柯里(Curry)和部分应用程序(Partial Application)。什么是应用程序(Application)将函数应用于其参数以产生返回值的过...
深入理解CSS3滤镜(filter)功能和实例详解
CSS3滤镜功能源自SVG滤镜规范,SVG滤镜最早用来给矢量图添加类似PS中像素图的一些特效。
把这个滤镜功能引入到普通HTML元素中可以带来很有趣的效果(模糊、...HTTP/2背景和新特性简介
HTML5、Hybrid APP、Native APP对比和技术选型
HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。比如Apache的Cordova(也就是以前的PhoneGap),...
WebGL入门教程6 - 光照效果和Phong光照模型
正是因为有了光,世界才能被我们看见,在3D的世界里,光照给物体带来真实的视觉感受。当光照射在某一表面上时,它可能被吸收、反射或投射。其中入射到表面上的一...
WebGL入门教程5 - 详解纹理滤镜(Texture Filter)
WebGL中使用纹理贴图来实现细腻的物体表面观感,其中一个重要的参数是纹理滤镜(Texture Filter)。
这个参数用来处理当对象出现缩放时,纹理如何处理中间...IE各版本CSS Hack(兼容性处理)语法速查表
为了兼容IE各个版本,需要在CSS中添加额外的代码,比如以前常用的_width。之所以工作,是因为浏览器会忽略不能解析的样式规则,因此举个例子来说,把_width写在w...
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
更多...
