JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。
本文为对事件模型和处理机制的总体性描述。
Event是什么?
event是用户操作网页时发生的交互动作,比如click/move, event除了用户触发的动作外,还可以是文档加载,窗口滚动和大小调整。
Event模型是什么?
Event模型指的是浏览器如何处理发生的事件。不同的浏览器其处理机制也不尽相同,甚至截然相反。
一般而言,某个界面元素发生单个事件,那么事件的处理对象就是该界面元素。
但一个典型的问题是如果该界面元素存在父子元素,而且父子元素也定义了同样的事件,
这个时候事件该如何处理呢,事件在父子元素之间是如何传递的呢,谁会先接收到这个事件,又是谁先处理呢?
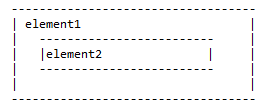
举个例子:

element2是element1的子元素,两者都定义了onclick事件。
这就是事件模型(事件序列)要解决的问题。
两种模型
回到网景和微软斗争的年代,两个公司选择了不同的道路:
网景选择的是事件捕获(event capturing)模型,即网景认为element1首先获取到事件;
微软选择了和其桌面系统类似的消息机制,认为element2有更高的优先权,即事件冒泡(event bubbling),
这两个模型截然相反,IE仅支持event bubbling. Mozilla, Opera 7等两种都支持. 更老版本的Opera和iCab两种都不支持。
你现在也许体会到了什么是互联网最初那最好也最坏的年代。
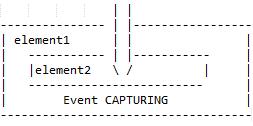
事件捕获

看上面箭头的方向,element1的事件处理器首先被触发,然后向下传递到element2
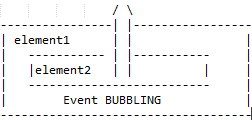
事件冒泡

与事件捕获相反,element2的事件处理器会首先被触发。
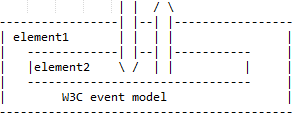
W3C模型
W3C非常理智的处理了这种差异,在两者之间采取了中和的方法,W3C模型规定任何事件首先会被捕获直到遇到目标元素,然后再向上返回。

WEB开发人员可以通过addEventListener()方法来选择在哪个阶段注册事件处理器(捕获阶段还是冒泡阶段),这个方法在Advanced models中有详细描述,其最后一个参数为true,则代表事件在捕获阶段被处理,false则代表事件在冒泡阶段被处理。
比如:
element1.addEventListener('click',doSomething2,true)
element2.addEventListener('click',doSomething,false)事件首先被element1捕获,然后执行doSomething2,接着事件传递给element2,doSomething被执行,接着,事件冒泡回溯,检查是否有父元素(element1)定义了冒泡阶段的事件处理器,这里没有,所以事件终止。
兼容传统模型
在支持W3C DOM的浏览器中,传统的事件注册被看作是注册于冒泡阶段。
element1.onclick = doSomething2;
 7208
7208
 0
0
最新评论
- 相关文章
3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决...
HTML5 And Canvas 2D Specs Are Now Feature Complete, First HTML 5.1 Working Draft Published
We’ve been writing about HTML5 for quite a while, but, until today, the actual HTML5 specs and standards were still moving targets. Now, however, the...
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
使用HTML5 FileReader和Canvas压缩用户上传的图片
手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力。因此在某些应用下(对图片要求不那么高)我们可以在客户端来压缩图片,然后再提交给服务器。总体...
使用HTML5 Canvas实现的界面元素截屏功能
深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效...
WebGL入门教程4 - 使用纹理贴图(Texture Map)
3D建模和纹理贴图的关系就好比人体和皮肤(或着装)的关系,3D建模用来处理空间属性,而贴图适合用来处理细腻的表面属性。如果不使用贴图,而想在表面达到足够的...
使用Canvas绘制完美的不完美圆形
真实世界是不完美的,当我们需要模拟真实世界时,经常需要引入不完美/不规则的形状。比如陨石、雨滴、行星、树叶、绵延的海岸线、云朵等。本文介绍如何基于Canva...
如何基于Canvas来模拟真实雨景Part1:预备知识和创建基本对象
jQuery Ribbles - 基于WebGL的水面涟漪动效插件
使用jQuery
Canvas实例教程:图像移动、大小调整和裁剪
本文介绍如何使用JavaScript和HTML5 Canvas元素来移动、调整大小和...
Three.js 开发基础知识 - 绘制3D对象
Three.js是一个用来简化WebGL开发的JavaScript库,比如绘制一个三维立方体,使用WebGL需要100多行,那Three.js只要10几行就能够完成。本文通过创建一个立方体来...
更多...
