WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。
不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中一部分高性能应用可以使用wasm来进行替代,比如React小组就准备用Wasm来重写其Reconciler部分(该部分用来管理组件加载和刷新),这些变动对React的使用者不可见,但会享受到Wasm带来的性能提升。Wasm在最新版本的Chrome中已经默认启用。
JS工作方式(以V8为例)
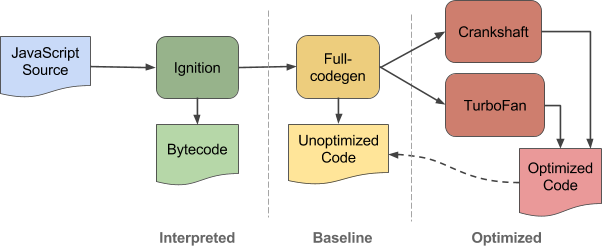
现代JS引擎都使用JIT(Just-in-time)编译技术来提升性能。下图是V8引擎工作流程图:

其中Ignition是JS解析器(Interpreter),用来生成字节码以减少内存开销和提升页面启动速度。
Crankshaft和TurboFan是不同类型代码的优化编译器(Optimizing Compiler),
用来在运行期间监控代码执行过程并生成优化后的编译代码。
新版(V8 5.8版本之后)上述流程将发生变化,IG+Fullcodegen+Crankshaft+TurboFan将被简化为IG(Ignition)+TF(TurboFan)。
Wasm工作方式
Wasm的工作方式是从服务器上加载后缀名为.wasm的代码文件,V8引擎中的wasm compiler将负责对其解码并编译为机器码,从而可以被浏览器所执行。
为什么快
本质上是因为wasm是一门“低级语言”,具体原因有如下几个:
从网络上获取wasm代码比js代码要快,因为其代码更精简;
解码wasm比解析js要更快;
代码编译和优化要更快,因为wasm更接近机器码并且可以在服务器上提前做优化;
wasm是包含类型的,可以节约大量类型判断的代码和编码反复优化的问题;
内存由程序控制无需GC;
wasm是面向目标机器的低级语言,所以指令设计上可以针对编译目标做优化。
 14681
14681
 1
1
- 相关文章
WebGL场景中多相机拍摄的原理和意义
一般而言,3D场景的渲染只需要一个相机,不过借助多相机可以获取一些单相机无法达到的特效。比如突显特定对象并模糊背景。
3D相机渲染的基本原理是依靠颜色...谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。我们这里实际指的是分别使用node、java和php来实...
如何使用WebGL实现空气高温热变形动画特效
我们在炎炎夏日,或者在火堆旁,经常会观察到热源周围空气的不稳定波动现象。本文将讲解如何通过WebGL来实现这个特效。该效果可用于热变形、波浪、水面波光等场...
WebGL入门教程1 - 3D绘图基础知识
现代浏览器努力使得Web用户体验更为丰富,而WebGL正处于这样的技术生态系统的中心位置。其应用范围覆盖在线游戏、大数据可视化、计算机辅助设计、虚拟现实以及数...
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce...如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...
