三维向量的简单运算和实用意义
在WebGL的实际应用中我们广泛使用向量的几何运算来计算角度、距离,判断点线、点面之间的关系,比如物体之间的碰撞检测。
本文简要介绍三维计算机图形学中常用的基本运算的概念及其用途。
点积(Dot Product)
点乘比较简单,是相应元素的乘积的和:
V1( x1, y1, z1)·V2(x2, y2, z2) = x1*x2 + y1*y2 + z1*z2;
注意结果不是一个向量,而是一个标量(Scalar),可以是负数:
A·B = |A||B|Cos(θ)

θ是向量A和向量B之间的夹角。这里|A|我们称为向量A的模或范数。这样我们就和容易计算两条线的夹角:
Cos(θ) = A·B /(|A|*|B|)
点积常见的用处是:
求线段在某个方向的投影长度(使B为单位向量)
计算两条线的夹角
计算点到线的距离(比如Math.sqrt(|A|*|A| - (A·B)*(A·B)),其中B为单位向量)
叉积(Cross Product)
首先我们知道 ,对于向量u和v, u x v的结果,是得到一个既垂直于u又垂直于v的向量,假设记作n.
则有下面公式
n = u x v;
而n的方向,是由右手法则决定的。 即伸出右手,四个手指方向从u绕到v. 此时,大姆指的方向,就是n的方向。 我们通常叫做右向量。
叉积常见用途有计算点到线和点到面的距离。
点到线的距离
找出一个点和一条线间的距离是经常遇见的几何问题之一。假设给出三个点,A,B和P,你想找出点P到点A、B定出的直线间距离。第一步是找出A到B的向量AB和A到P的向量AP,现在我们用该两向量的叉积除以|AB|,这就是我们要找的的距离了。
d = (AB x AP)/|AB|
(AB X AP)/2是三角形ABC的面积,这个三角形的底是|AB|,高就是P到AB的距离。有时叉积得到的是一个负值,这种情况下距离就是上述结果的绝对值。
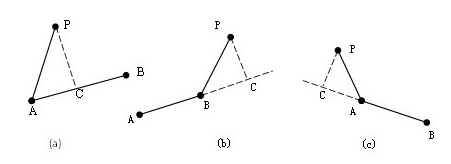
当我们要找点到线段的距离时,情况变得稍稍复杂一些。这时线段与点的最短距离可能是点到线段的某一端点,而不是点到直线的垂线。

例如上图(b)中点P到线段AB的最短距离应该是线段BP。我们有几种不同的方法来判断这种特殊情况。
第一种情况是计算点积AB·BP来判定两线段间夹角。如果点积大于等于零,那么表示AB到BP是在-90到90度间,也就是说P到AB的垂线在AB外,那么AB上到P距离最近的点就是B。同样,如果BA·AP大于等于零,那么点A就是距离P最近的点。如果两者均小于零,那么距离最近的点就在线段AB中的某一点。
点到面的距离
设某三维平面表达式为
a*x+b*y+c*z+d = 0;
则其法向量即为: (a,b,c).
任意一点 p = (x1, y1, z1)到该平面的距离为:
(a*x1 + b*y1 + c*z1+d) / (a*a + b*b +c*c)
 22343
22343
 0
0
最新评论
- 相关文章
React JSX语法简介
JSX是一种类似XML的标签语法,用来简化代码,我们可以不使用JSX,但了解并使用也没什么坏处:)在React中,JSX是一个使用 React.createElement() API的快捷方式...
使用HTML5 Canvas实现的界面元素截屏功能
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
HTML5、Hybrid APP、Native APP对比和技术选型
HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。比如Apache的Cordova(也就是以前的PhoneGap),...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域...
如何使用Three.js加载obj和mtl文件
OBJ和MTL是3D模型的几何模型文件和材料文件。在最新的three.js版本(r78)中,以前的OBJMTLLoader类已废弃。现在要加载OBJ和MTL文件,需要结合OBJLoader和MTLLoade...
Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
WebGL入门教程3 - Canvas、Context、API和绘制一个矩形
使用top/left/margin和CSS3 translate两种方法实现标题居中的性能差异详解
要实现标题全屏居中(同时在垂直和水平方向居中),有若干种方法,包括使用弹性布局、表格单元、绝对定位、自动外边距和CSS3平移变换等。你可能已经使用了这些方...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
更多...
