OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。

对象坐标系
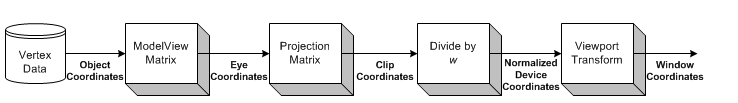
对象被应用于任何变换之前的初始位置和方向所在的坐标系,也就是当前绘图坐标系;该坐标系不固定且仅对该对象适用;默认情况下,该坐标系与世界坐标系重合;当用函数glTranslatef(),glScalef(),glRotatef()glTranslatef(),glScalef(),glRotatef()对当前绘图坐标系进行平移、伸缩、旋转变换后,世界坐标系和当前绘图坐标系不再重合;改变以后,再用glVertex3f()glVertex3f()等绘图函数绘图时,都是在当前绘图坐标系进行绘图,所有函数参数都是相对当前绘图坐标系来讲。
眼坐标系(相机坐标系/观察空间/视觉空间)
GL_MODELVIEW矩阵是模型变换矩阵和视变换矩阵的组合Mview×Mmodel;使用GL_MODELVIEW矩阵就可以使对象从对象坐标系转换到眼坐标系;OpenGL不存在单独的模型变换Mmodel和视点变换Mview;ModelView变换把场景与我们的观察位置对应起来;默认情况下,眼坐标系与世界坐标系是重合;使用函数gluLookAt()可以指定眼睛(相机)的位置和眼睛的方向;
使用glTranslatef(),glScalef(),glRotatef()函数可以对对象坐标系进行变动;使用gluLookAt()函数可以对眼坐标系进行变动;两者可以达到相同的变换效果,相当于对象不动移动相机,和相机不动移动对象。
裁剪坐标系(裁剪空间)
眼坐标到裁剪坐标由投影完成,眼坐标通过乘以GL_PROJECTION矩阵变成了裁剪坐标;GL_PROJECTION矩阵定义了视景体,即确定哪些物体位于视野之内,位于视景体外的对象会被剪裁掉;除了视景体,投影变换还定义了顶点投影到屏幕上的方式,包括:透视投影和正交投影。
归一化设备坐标系(NDC)
由裁剪坐标系下通过除以W分量得到,该操作为透视除法;归一化设备坐标很像屏幕坐标,但还没有经过平移和缩放到屏幕像素;(x,y,z)范围均为[−1,1]。
屏幕坐标系(屏幕空间)
(OpenGL)将屏幕上的设备坐标称为屏幕坐标;设备坐标又称为物理坐标,指输出设备上的坐标;设备坐标用对象距离窗口左上角的水平距离和垂直距离来指定对象的位置,以像素为单位表示;设备坐标XX轴向右为正,YY轴向下为正,坐标原点位于窗口的左上角;从归一化设备坐标到屏幕坐标基本上是一个线性映射关系,通过对归一化设备坐标进行视口变换得到;可以用函数glViewport()定义渲染区域的矩形。
(Unity3D)屏幕坐标是以像素来定义的,它的范围是以左下角为(0,0),右上角为(Screen.width,Screen.height)(Screen.width,Screen.height)定义的这样一个矩形,屏幕坐标是一个3D坐标,Z轴用相机的世界单位来衡量;屏幕坐标和相机之间满足两个条件:
creen.width=Camera.pixelWidth,Screen.height=Camera.pixelHeight
例如:相机正对着场景中的原点(0,0,0),相机的Z轴分量为−10,按照屏幕坐标的定义,假设屏幕大小为800×640,则原点转化为屏幕坐标后应该是(400,320,10)。
视口坐标
(Unity3D)视口坐标是标准化后的屏幕坐标;视口坐标是一个3D坐标,Z轴用相机的世界单位来衡量;视口坐标用0到1间的数字来表示,左下角为(0,0),右上角为(1,1)。
例如:将相机正对着场景中的原点(0,0,0),相机的Z轴分量为−10,按照屏幕坐标的定义,假设屏幕大小为800×640,则原点转化为视口坐标后应该是(0.5,0.5,10)。
 10750
10750
 4
4
最新评论
做透视除法时的w实际上可以理解为投影仪到投影面的距离,距离为1时为标准情况,大于1时(远离),投影会变大,小于1时(靠近),投影会被压缩。除以w则可以保证始终得到标准投影。
references 3: http://ogldev.atspace.co.uk/www/tutorial12/tutorial12.html
references 2: https://developer.mozilla.org/zh-CN/docs/Web/API/WebGL_API/WebGL_model_view_projection
references 1: http://www.codinglabs.net/article_world_view_projection_matrix.aspx
- 相关文章
2019年开源WebRTC媒体服务器选型比较
什么是WebRTC服务器?在WebRTC的早期开始,该技术的主要卖点之一是它允许点对点(浏览器到浏览器)通信,几乎没有服务器的干预,服务器通常仅用于信令(比如用于...
CSS3人行走动作图解和动画实现
对于人类而言,行走是一种很自然的想要前进并防止跌倒的一组动作重复。大部分人1岁就学会了走路,但至此以后的几十年间,或许我们从来没留意过自己行走姿势。当...
Three.js入门教程2 - 着色器(上)
如何使用WebGL实现空气高温热变形动画特效
我们在炎炎夏日,或者在火堆旁,经常会观察到热源周围空气的不稳定波动现象。本文将讲解如何通过WebGL来实现这个特效。该效果可用于热变形、波浪、水面波光等场...
WebGL入门教程4 - 使用纹理贴图(Texture Map)
3D建模和纹理贴图的关系就好比人体和皮肤(或着装)的关系,3D建模用来处理空间属性,而贴图适合用来处理细腻的表面属性。如果不使用贴图,而想在表面达到足够的...
如何基于Canvas来模拟真实雨景Part1:预备知识和创建基本对象
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce...如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
