Oculus Go手柄(控制器)使用说明
Oculus Go是Facebook的一体式、3Dof VR眼镜,其手柄(即控制器)功能很简单。
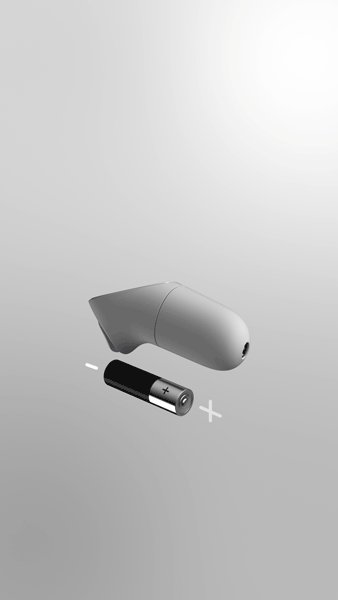
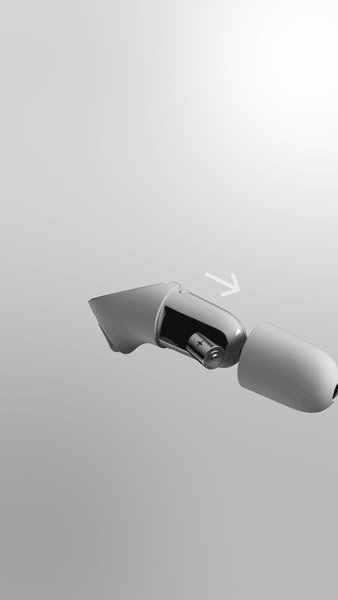
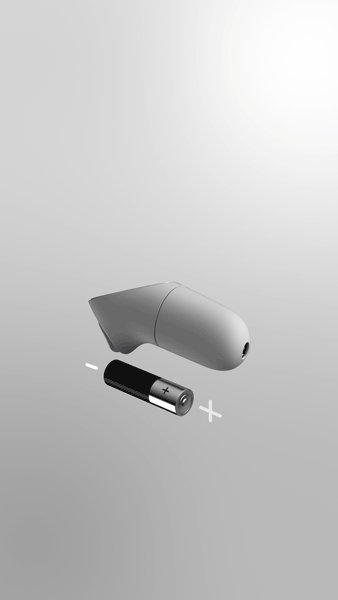
电池安装
配对控制器
下载 Oculus 应用(这个需要手机科学上网)并按照屏幕上的指示将 Oculus Go 连上 WiFi。
将随附的电池插入控制器中(如上图),然后轻触 Oculus 应用中的继续。
按住控制器上的 Oculus 和返回按钮,直到控制器 LED 指示灯闪烁并于随后完全亮起。
轻触 Oculus 应用中的左手或右手,选择您想用哪只手进行操作,然后轻触继续完成配对。
要换用另一只手操作,请前往 Oculus 应用中的控制器设置菜单并更改其中的惯用手设置。
配对好 Oculus Go 控制器后,在距离允许的情况下,每次开启时控制器都会自动连接到头戴设备。
取消配对控制器
打开您手机上的 Oculus 应用。
轻触底部菜单中的设置。
轻触当前已配对的头戴设备。
轻触控制器,然后轻触当前已配对的控制器。
轻触取消配对控制器。
完成控制器配对后,您便可以使用控制器来参与应用和游戏互动。
以下是控制器上各个按钮及其功能的介绍:
触发器:按下即可选择对象。(位于手柄前端的按钮)
触控板:按下即可选择对象,滑动手指可进行浏览。(位于手柄前部上面的圆形触摸面板)
返回按钮:按下即可返回上一屏幕或菜单。(位于手柄中间位置,有一个返回图标的按钮)
Oculus 按钮:按下即可返回 Oculus 主控室,长按可重置控制器的方位定向。(位于手柄中间位置,带Oculus Logo的按钮)
开启头戴设备后,按下任一按钮都可唤醒控制器。
取出电池
 |
|
 18368
18368
 0
0
最新评论
- 相关文章
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
CSS3人行走动作图解和动画实现
对于人类而言,行走是一种很自然的想要前进并防止跌倒的一组动作重复。大部分人1岁就学会了走路,但至此以后的几十年间,或许我们从来没留意过自己行走姿势。当...
Web界面编程状态变化和JS开发框架(React/Angular/Ember)
UI编程中的一个关键课题就是界面组件化(可复用)以及组件状态管理。稍早一些的windows程序员可能接触过MFC,其界面编程中有一个DDX(DoDataExchange)的机制,...
如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
我们...深入理解JS和CSS3动画性能问题和技术选择
本文对比了JS及其框架和CSS3的动画性能,并深入剖析了其内在原因。技术结论大致如下:1. jQuery出于设计原因,在动画性能上表现最差2. CSS3由于把动画逻辑推给了...
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
纹理基础知识和过滤模式详解
1、 为什么在纹理采样时需要texture filter(纹理过滤)。
我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixe...WebVR简介和常用资源链接
什么是WebVR这是一个实验性的JavaScript API,提供了在用户网页浏览器中访问虚拟现实设备的统一接口。当前主流VR设备如Oculus Rift DK2、谷歌的CardBoard、三星...
Three.js入门教程4 - 创建粒子系统动画
嗨,又见面了。这么说我们已经开始学习Three.js了,如果你还没有看过之前三篇教程,建议你先读完。如果你已经读完前面的教程了,你可能会想做一些关于粒子的东西。让我们直面这个话题吧,每个人都爱粒子效果。不管你是否知道,你可以很轻易地创建它们。
WebGL入门教程4 - 使用纹理贴图(Texture Map)
3D建模和纹理贴图的关系就好比人体和皮肤(或着装)的关系,3D建模用来处理空间属性,而贴图适合用来处理细腻的表面属性。如果不使用贴图,而想在表面达到足够的...
D3.js读取外部json数据
D3.js是一个很好的数据可视化工具,支持从web服务读取json数据,或者从外部文件如.json, .csv文件中直接读取。由于部分服务比如flickrs上的图文数据服务需要VPN...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
更多...
