WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。
不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中一部分高性能应用可以使用wasm来进行替代,比如React小组就准备用Wasm来重写其Reconciler部分(该部分用来管理组件加载和刷新),这些变动对React的使用者不可见,但会享受到Wasm带来的性能提升。Wasm在最新版本的Chrome中已经默认启用。
JS工作方式(以V8为例)
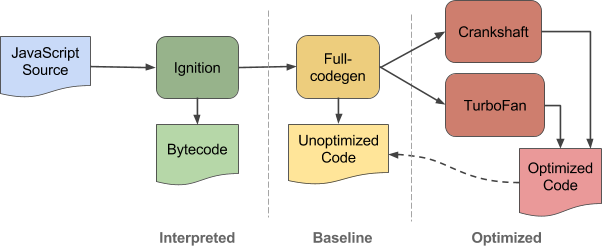
现代JS引擎都使用JIT(Just-in-time)编译技术来提升性能。下图是V8引擎工作流程图:

其中Ignition是JS解析器(Interpreter),用来生成字节码以减少内存开销和提升页面启动速度。
Crankshaft和TurboFan是不同类型代码的优化编译器(Optimizing Compiler),
用来在运行期间监控代码执行过程并生成优化后的编译代码。
新版(V8 5.8版本之后)上述流程将发生变化,IG+Fullcodegen+Crankshaft+TurboFan将被简化为IG(Ignition)+TF(TurboFan)。
Wasm工作方式
Wasm的工作方式是从服务器上加载后缀名为.wasm的代码文件,V8引擎中的wasm compiler将负责对其解码并编译为机器码,从而可以被浏览器所执行。
为什么快
本质上是因为wasm是一门“低级语言”,具体原因有如下几个:
从网络上获取wasm代码比js代码要快,因为其代码更精简;
解码wasm比解析js要更快;
代码编译和优化要更快,因为wasm更接近机器码并且可以在服务器上提前做优化;
wasm是包含类型的,可以节约大量类型判断的代码和编码反复优化的问题;
内存由程序控制无需GC;
wasm是面向目标机器的低级语言,所以指令设计上可以针对编译目标做优化。
 14717
14717
 1
1
- 相关文章
OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。对象坐标系对象被应用于任何...
html5跨平台实战-第一周-水平测验-新闻列表页面
这是一个DIV+CSS布局页面的一个实例,主要介绍POSITION定位、导航UL LI的制作、利用浮动原理对页面分栏、分列的页面布局。新闻页面的效果图
CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
ES6小知识:动态对象键(Dynamic Object Keys)语法简介
在ES5,对象的键(key)总是被解释为字符串。ES6允许我们使用计算的值作为对象的键,使用方括号:[myKey]const
NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。我们这里实际指的是分别使用node、java和php来实...
HTTP/2背景和新特性简介
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
Three.js入门教程4 - 创建粒子系统动画
嗨,又见面了。这么说我们已经开始学习Three.js了,如果你还没有看过之前三篇教程,建议你先读完。如果你已经读完前面的教程了,你可能会想做一些关于粒子的东西。让我们直面这个话题吧,每个人都爱粒子效果。不管你是否知道,你可以很轻易地创建它们。
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
更多...
