如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,
来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背景图片,一种是使用三角形的CSS3伪元素。
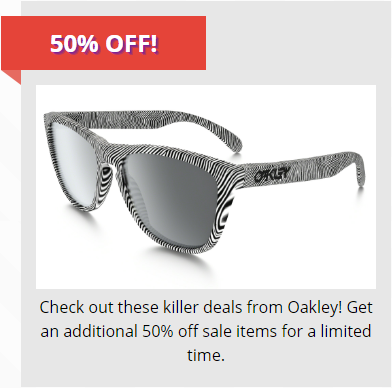
本文介绍第2种方法,使用一个最简化的实例来讲解如何实现这个效果:

上面的界面是一张简化的商品卡片,包含标签和商品描述,我们使用h2元素来容纳标签,HTML代码如下:
<div class="fancy"> <h2> <span class="ribbon-center">50% OFF!</span> </h2> <p> <img src="/uploads/160501/glass.jpg"> Check out these killer deals from Oakley! Get an additional 50% off sale items for a limited time. </p> </div>
接下来给卡片和商品描述添加样式,来限定高宽和间距:
.fancy {
width: 340px;
margin: 20px auto 20px auto;
background: #E7E7E7;
padding: 15px;
}
.fancy p {
padding-top: 10px;
margin: 5px 0;
line-height: 1.5;
}
.fancy img {
width: 340px
}
现在页面看起来像上面这样,接下来就是要给标签(h2元素)添加样式,一个是背景色,一个是左边的3D折纸效果。
折边效果其实就是给h2的左下角拼接一个三角形的元素,我们使用伪元素来实现,代码如下:
.fancy h2 {
font-style: italyc;
line-height: 1;
padding: 5px 0;
color: #FFF;
margin: 0;
width: 205px;
left: -35px;// 相对卡片向左偏移35px
background-color: #e54439;
position: relative;
z-index: 6;
}
.fancy h2:after {// 定义一个斜三角形
content: "";
width: 0;
height: 0;
position: absolute;
font-size: 0;
line-height: 0;
z-index: 5;
border-top: 0 solid transparent;
border-bottom: 15px solid transparent;
bottom: -15px;
}
.fancy h2:after {
border-right: 20px solid rgb(230, 107, 97);
left: 0;
}
.fancy h2 .ribbon-center {
display: block;
padding: 10px 0;
background-color: #e54439;
}其中h2的left属性为-35px,这使得h2相对卡片向左偏移35px,这样就看起来像是包装在卡片外面。
h2:after伪元素是一个常用的三角形定义(宽高为0的元素加上border调整可以实现各种三角形形状),这样就可以了。
你可以自己试试看。
 13062
13062
 0
0
最新评论
- 相关文章
OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。对象坐标系对象被应用于任何...
HTML5 And Canvas 2D Specs Are Now Feature Complete, First HTML 5.1 Working Draft Published
We’ve been writing about HTML5 for quite a while, but, until today, the actual HTML5 specs and standards were still moving targets. Now, however, the...
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。本文为对事件模型和处理机制的总体性描述。Event是什么?
event是用户操作网页时发生的交互动作,比如clic...使用HTML5 FileReader和Canvas压缩用户上传的图片
手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力。因此在某些应用下(对图片要求不那么高)我们可以在客户端来压缩图片,然后再提交给服务器。总体...
使用HTML5 Canvas实现的界面元素截屏功能
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
Three.js入门教程4 - 创建粒子系统动画
嗨,又见面了。这么说我们已经开始学习Three.js了,如果你还没有看过之前三篇教程,建议你先读完。如果你已经读完前面的教程了,你可能会想做一些关于粒子的东西。让我们直面这个话题吧,每个人都爱粒子效果。不管你是否知道,你可以很轻易地创建它们。
WebGL入门教程5 - 详解纹理滤镜(Texture Filter)
WebGL中使用纹理贴图来实现细腻的物体表面观感,其中一个重要的参数是纹理滤镜(Texture Filter)。
这个参数用来处理当对象出现缩放时,纹理如何处理中间...WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现...
div 、section 、article的区别和使用场景
div 、section 、article的区别和使用场景
主要区别,以及适用场合如下:
1、div在html早期版本就支持了,section和article是html5提出的两个雨衣话标...在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...
