JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。
JS支持3种编程范式:命令式、面向对象和函数式。
命令式(Imperative JavaScript)
命令式就是简单的从上而下完成任务,流水账过程式编码风格:
function task(nums) {
var i, sum=0, squares = [];
for (i=0; i<nums.length; i++) {
squares.push(nums[i]*nums[i]);
}
for (i=0; i<squares.length; i++) {
sum += squares[i];
}
return sum;
}
console.log(task([2,4,6])); // 56这样编写代码比较简单,但是存在一些明显的问题,比如可能的命名冲突、变量冗余,复用性差、函数名描述性差等。
面向对象(Object-Oriented JavaScript)
面向对象的核心思想是把任务抽象成一个(或一组)对象的数据和操作,在C++语言中,这些抽象出来的对象可以便于接口或实现的复用(继承)以及访问控制,在JS中由于没有接口的概念,只能是函数实现的复用。
(function() {
"use strict";
var Task = function(nums) {
this.nums = nums;
};
Task.prototype.square = function() {
var squares = [];
for (var i=0; i<this.nums.length; i++) {
squares.push(this.nums[i]*this.nums[i]);
}
return squares;
};
Task.prototype.sum = function(arr) {
var res = 0;
for (var i=0; i<arr.length; i++) {
res += arr[i];
}
return res;
};
var t = new Task([2,4,6]);
console.log(t.sum(t.square())); //56
}()); // self call with brackets上面的代码创建了一个Task对象,包含公开属性nums,并通过原型定义了2个方法:square和sum,可以在多个对象之间共享,这样将节约内存。另外代码被包含在一个IIAF(immediately-invoked function expression)中,而不再是全局的。除了更符合OO的思维方式外,似乎代码并没有变得更为简洁。
函数式(Functional JavaScript)
const task = (nums) => nums.map( (x) => x * x ).reduce( (acc, c) => acc + c, 0); console.log(task([2, 4, 6])); //56
可以看到,通过数组对象的内置原型方法map和reduce,大大简化了代码,并且如果熟悉了这种风格,其代码的自描述性也很棒。
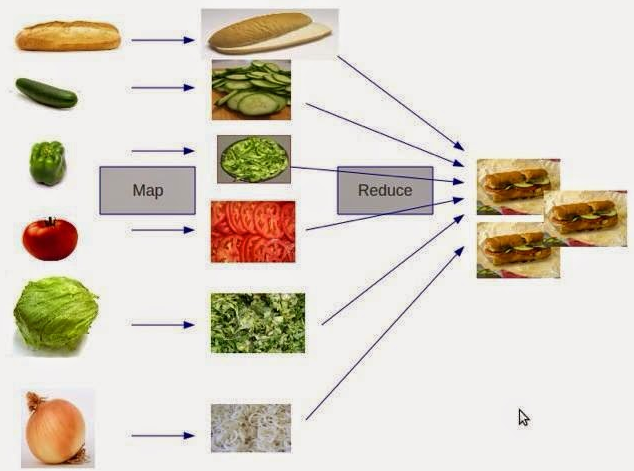
map和reduce都是高阶函数(能接受函数作为参数,也能返回函数对象)。map函数用来把一组数据依次变换成另外一组数据,而reduce用来汇总数据,下图是对这两个关键函数有趣而直白的描述:

小结一下:命令式编程是最基础的方式,面向对象的方式适合对现实世界进行抽象封装以及实现访问控制,函数式能最大程度的精简代码且适用于并行计算,而纯净函数(pure function)具有很好的移植性。
你可以自己在线试试看。
 12675
12675
 0
0
最新评论
- 相关文章
增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。其具备如下功能特性:A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
Monaco Editor 编辑器拷贝粘贴功能调用和获取选中文本
有时候需要在monaco editor外部调用编辑器的内置功能比如希望在页面主工具栏实现一些快捷操作。button
CSS3属性选择器特性使用详解
CSS3除了引入动画、滤镜(用于特效)以及新的布局技术外,在选择器(selector)方面也有增强。属性选择器根据元素的属性(attributes)来匹配。这可以是一个单独...
CSS3原生变量(Native Variables)新特性简介
对Web开发者来说,一个盼望已久的特性是CSS终于支持原生变量了!
变量是程序语言中用来解决代码重复和进行表达式计算的关键概念(想想数学方程式中的x)。...React JSX语法简介
JSX是一种类似XML的标签语法,用来简化代码,我们可以不使用JSX,但了解并使用也没什么坏处:)在React中,JSX是一个使用 React.createElement() API的快捷方式...
Web界面编程状态变化和JS开发框架(React/Angular/Ember)
UI编程中的一个关键课题就是界面组件化(可复用)以及组件状态管理。稍早一些的windows程序员可能接触过MFC,其界面编程中有一个DDX(DoDataExchange)的机制,...
CSS3弹性布局弹性流(flex-flow)属性详解和实例
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-direction...
HTTP/2背景和新特性简介
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
CSS3图片混合(Blend)效果及其参考计算公式一览表
在Photoshop软件中,混合是将两个图层的色彩值进行合成,从而创造出大量的效果。在这些效果的背后实际是一些简单的数学公式在起作用。下面所介绍的公式仅适用于R...
Canvas实例教程:图像移动、大小调整和裁剪
本文介绍如何使用JavaScript和HTML5 Canvas元素来移动、调整大小和...
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
如何使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息。一个常用设计是使用书签形状。我们可以给书签添加卷角效果,以使其更为逼真。所谓的“卷角”实际上可以用小角度...
更多...
