-
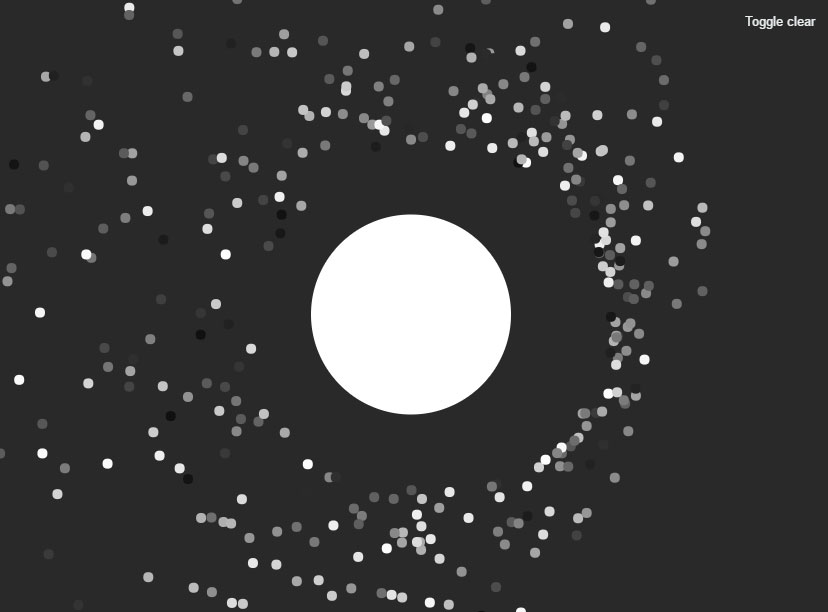
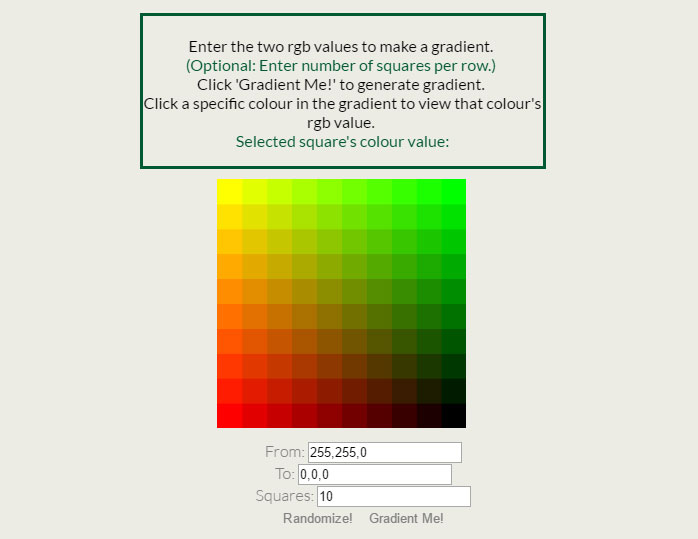
如何在canvas上实现常见鼠标交互:进入区域和悬停
Canvas cursor interaction,鼠标移动到画布不同的区域会呈现不同的颜色,悬停在链接上会放大。
-
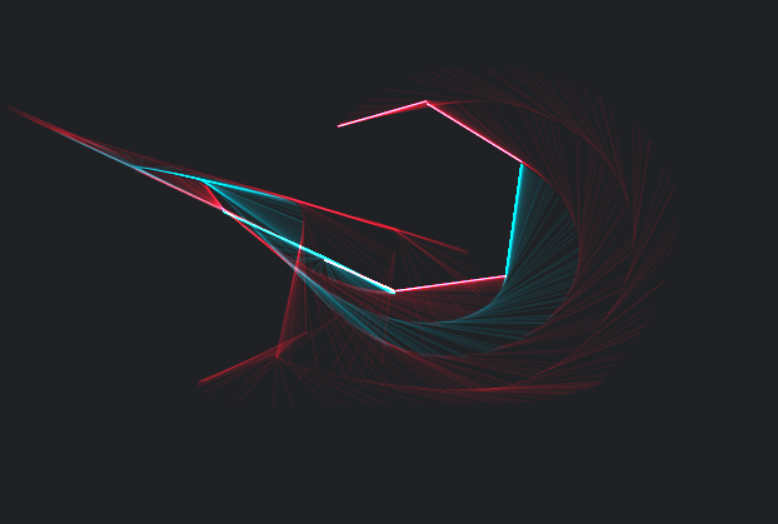
演示如何使用transform方法来在html5 canvas画布上下文上实现图像的移动、放大和缩小交互动效
HTML5 Canvas Zoom and Pan Image,在画布上缩放图片。
-
HTML5 Canvas 画布元素合成效果测试
简单来说,“合成”就是将多个可视化元素组合成为一个可视化元素。在组合(Composite)时相关可变因素包括各元素顺序和复合的方式。
- 推广服务(新)
HTML5免费在线教程
techbrood.com
我想推广...- 最新文章
WebGIS(Web Map)基础概念简介
大地水准面 (geoid)大地水准面是海洋表面在排除风力、潮汐等其它影响,只考虑重力和自转影响下的形状,这个形状延伸过陆地,生成一个密闭的曲面。虽然我们通常说...
Stone 3D Demo Cases
新能源虚拟城市概念展https://wow.techbrood.com/static/20210108/60580.html邻里家全景图浏览https://wow.techbrood.com/static/20210223/61008.html3D电子调音...
Techbrood Stone 3D IDE Release Notes
Stone 3D致力于在沉浸式网页(web3d/webxr)应用领域提供一款可以和Unity、Unreal相互竞争的轻量级引擎。Stone的体量只有Unity、Unrea...
Linux Apache2如何开启gzip (deflate module) 压缩功能
检查你的网站是否启用了gzip,用chrome打开网站比如http://www.techbrood.com选中一个请求,查看Response header部分,...
网页3D编辑器Stone用户手册和使用说明
更多...