NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。
我们这里实际指的是分别使用node、java和php来实现一个网页应用,在这样的相等用例下,各自的性能表现。
自从2013年Paypal应用迁移到Node后,NodeJS被越来越多的巨头所使用。
这里面当然不只是技术层面的考虑,还有商业层面的考虑,因为Java规范实际上是由Oracle(Sun)所控制,而大公司显然不愿意把自己的核心平台全部建立在一个随时有可能收取授权使用费用的平台上。
撇开这个不谈,本文简要分析下这3个体系关乎性能的核心架构和概念。
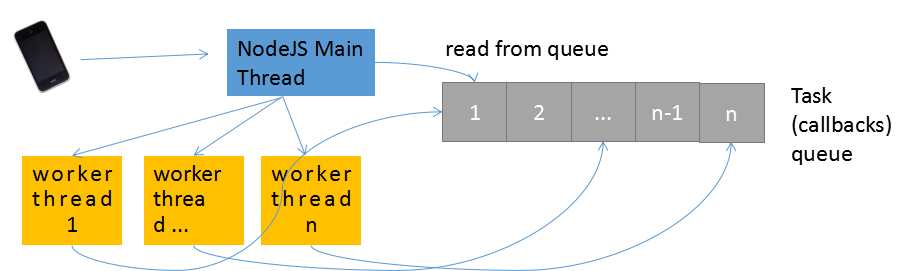
Node架构
Node是一种异步单线程模式,所谓单线程指的是相对于Java而言,
实际上Node是单个主线程加上一堆工作线程,主线程负责接收请求,派遣任务和处理输出回调:

异步模式的好处,显然是具有更好的交互响应度,缺点是需要更高的管理成本。
如果你在超市只买了一瓶饮料,而前面的人买了一堆家用品,你必须等前面的人10分钟处理完成后,才花1分钟处理你的购买。
那么你就能明白异步模式的好处。异步模式相当于在收银员前面加了个管理员,然后收银员点好商品按先后次序通知管理员。
此外NodeJS借助Node Cluster库也可以实现多进程。
Java架构
Java网页应用是多线程模式(可以是阻塞式也可以是非阻塞式),多线程的好处是共享内存,坏处是可能会产生死锁。
对于性能而言,理论上采用非阻塞式模式时,其性能应该和Node相仿,能否更快就取决于各自JIT编译器的效率以及Web应用服务器的实现是否引入了额外的消耗。
PHP架构
为了追求简单,PHP是多进程(单线程)同步模式的,每个进程处理一个用户请求,另外PHP目前只有中间码(opcode),仍然需要解释执行,这也会牺牲性能(可能后续版本会加入JIT功能)。PHP的简化设计思想使得其不适合做高并发和大计算量的任务,但很适合广大的中小型网站,这也是为什么Facebook费了老大力气自己实现了个HHVM的原因。
测试数据和结论
上面只是粗略的理论分析,这里有一个Benchmark数据表,测试用例是从数据库读取若干数据并显示:
https://www.techempower.com/benchmarks/#section=data-r13&hw=ph&test=fortune
里面的测试数据很有参考价值,这里简单归纳下和本文相关部分:
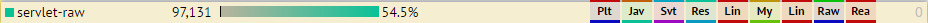
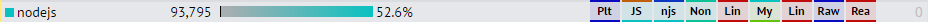
1.Java Servlet(Resin服务器)和NodeJS在不实现ORM的情况下,速度相当快,其中Java要稍胜一筹。


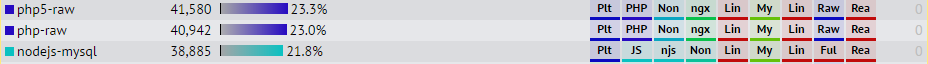
2.原生PHP的速度要差了一倍多:

而nodejs在完整实现了ORM的情况下,速度居然能和原生PHP相近,且使用postgres时,性能不如mysql。
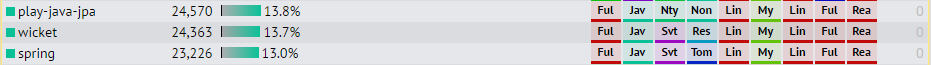
3.Java的主流开发框架play和spring表现如下,相差不多,比PHP的Yii2和Larval要高4倍左右:



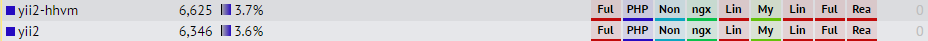
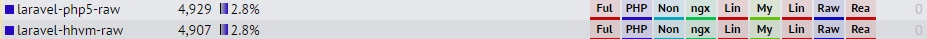
而Yii2的性能比Laravel(未实现ORM的情况下)要高30%左右,而Laravel在实现了ORM的情况下,性能要更低。
4.还有一个有意思的地方是,hhvm对于简单的数据库读取显示,并不能带来多大好处,这个也好理解,因为代码量不多,计算量不大。
5.另外nodejs的几个开发框架express/hapi/sails的性能表现并不好(实现了ORM的情况下),尤其是sails很慢。meteor的性能也口碑不佳,这可能是其架构过于强调实时更新(基于Socket.io)而引起的额外服务负担,并非所有应用都是即时聊天或多人对战游戏。总体上个人认为对于meteor/sails这些nodejs MVC框架,当前阶段可以尝试学习和在一些边缘项目(比如聊天类)上练手,别轻易把原先使用Java/PHP/.Net构建的电商主业务迁移过来,除非你有足够的时间、经费和资源来自行排除各种应用坑(尤其是处理关系型数据上),代码、社区和文档都还不稳定。
 11778
11778
 5
5
最新评论
参考阅读:
https://projectricochet.com/blog/top-10-meteor-performance-problems
参考阅读:https://rclayton.silvrback.com/speaking-intelligently-about-java-vs-node-performance
参考阅读:http://www.infoworld.com/article/2975233/javascript/why-node-js-beats-java-net-for-web-mobile-iot-apps.html
- 相关文章
WebGL场景中多相机拍摄的原理和意义
一般而言,3D场景的渲染只需要一个相机,不过借助多相机可以获取一些单相机无法达到的特效。比如突显特定对象并模糊背景。
3D相机渲染的基本原理是依靠颜色...CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
常见面试题JavaScript闭包(ES5语法)
JavaScript闭包(Closure)是常见的JS面试题,是否理解闭包是一个简单的区分JS初级和高级程序员的判例。几乎每个JS程序员都在使用闭包,有意或无意间。比如编写一个jQuery鼠标点击处理函数:$(function()
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
深度贴图(depth map)概念简介和生成流程
Depth map 深度图是一张2D图片,每个像素都记录了从视点(viewpoint)到遮挡物表面(遮挡物就是阴影生成物体)的距离,这些像素对应的顶点对于观察者而言是“可...
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
HTML网页布局:静态、自适应、流式、响应式
静态布局(Static Layout)即传统Web设计,对于PC设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分;对于移动设备,单独设计一个布...
jQuery Ribbles - 基于WebGL的水面涟漪动效插件
使用jQuery
SVG过滤器feColorMatrix矩阵变换效果用法详解
在计算机图形学(数学)中,矩阵乘法可用于把空间向量进行几何变换。我们可以把颜色的值(RGBA)表示成一个四维空间向量:color = (r, g, b, a);那么就可以应用...
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...
