JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。
本文为对事件模型和处理机制的总体性描述。
Event是什么?
event是用户操作网页时发生的交互动作,比如click/move, event除了用户触发的动作外,还可以是文档加载,窗口滚动和大小调整。
Event模型是什么?
Event模型指的是浏览器如何处理发生的事件。不同的浏览器其处理机制也不尽相同,甚至截然相反。
一般而言,某个界面元素发生单个事件,那么事件的处理对象就是该界面元素。
但一个典型的问题是如果该界面元素存在父子元素,而且父子元素也定义了同样的事件,
这个时候事件该如何处理呢,事件在父子元素之间是如何传递的呢,谁会先接收到这个事件,又是谁先处理呢?
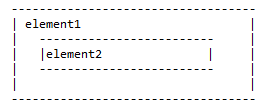
举个例子:

element2是element1的子元素,两者都定义了onclick事件。
这就是事件模型(事件序列)要解决的问题。
两种模型
回到网景和微软斗争的年代,两个公司选择了不同的道路:
网景选择的是事件捕获(event capturing)模型,即网景认为element1首先获取到事件;
微软选择了和其桌面系统类似的消息机制,认为element2有更高的优先权,即事件冒泡(event bubbling),
这两个模型截然相反,IE仅支持event bubbling. Mozilla, Opera 7等两种都支持. 更老版本的Opera和iCab两种都不支持。
你现在也许体会到了什么是互联网最初那最好也最坏的年代。
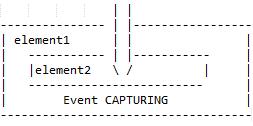
事件捕获

看上面箭头的方向,element1的事件处理器首先被触发,然后向下传递到element2
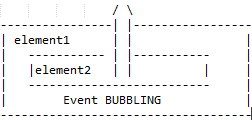
事件冒泡

与事件捕获相反,element2的事件处理器会首先被触发。
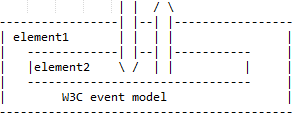
W3C模型
W3C非常理智的处理了这种差异,在两者之间采取了中和的方法,W3C模型规定任何事件首先会被捕获直到遇到目标元素,然后再向上返回。

WEB开发人员可以通过addEventListener()方法来选择在哪个阶段注册事件处理器(捕获阶段还是冒泡阶段),这个方法在Advanced models中有详细描述,其最后一个参数为true,则代表事件在捕获阶段被处理,false则代表事件在冒泡阶段被处理。
比如:
element1.addEventListener('click',doSomething2,true)
element2.addEventListener('click',doSomething,false)事件首先被element1捕获,然后执行doSomething2,接着事件传递给element2,doSomething被执行,接着,事件冒泡回溯,检查是否有父元素(element1)定义了冒泡阶段的事件处理器,这里没有,所以事件终止。
兼容传统模型
在支持W3C DOM的浏览器中,传统的事件注册被看作是注册于冒泡阶段。
element1.onclick = doSomething2;
 7232
7232
 0
0
最新评论
- 相关文章
html5跨平台实战-第一周-水平测验-新闻列表页面
这是一个DIV+CSS布局页面的一个实例,主要介绍POSITION定位、导航UL LI的制作、利用浮动原理对页面分栏、分列的页面布局。新闻页面的效果图
如何使用BabylonJS加载OBJ或STL模型
BabylonJS(也就是babylon.js,这是一个和three.js类似的WebGL开发框架),更多的用在游戏领域。
本文说明和演示如何使用babylon.js来加载一个标准3d模型文...常见面试题JavaScript闭包(ES5语法)
JavaScript闭包(Closure)是常见的JS面试题,是否理解闭包是一个简单的区分JS初级和高级程序员的判例。几乎每个JS程序员都在使用闭包,有意或无意间。比如编写一个jQuery鼠标点击处理函数:$(function()
深入理解JS和CSS3动画性能问题和技术选择
本文对比了JS及其框架和CSS3的动画性能,并深入剖析了其内在原因。技术结论大致如下:1. jQuery出于设计原因,在动画性能上表现最差2. CSS3由于把动画逻辑推给了...
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
纹理基础知识和过滤模式详解
1、 为什么在纹理采样时需要texture filter(纹理过滤)。
我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixe...Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
IE各版本CSS Hack(兼容性处理)语法速查表
为了兼容IE各个版本,需要在CSS中添加额外的代码,比如以前常用的_width。之所以工作,是因为浏览器会忽略不能解析的样式规则,因此举个例子来说,把_width写在w...
如何基于Canvas来模拟真实雨景Part2:重力掉落和雨滴融合
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce...如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...
