JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。
JS支持3种编程范式:命令式、面向对象和函数式。
命令式(Imperative JavaScript)
命令式就是简单的从上而下完成任务,流水账过程式编码风格:
function task(nums) {
var i, sum=0, squares = [];
for (i=0; i<nums.length; i++) {
squares.push(nums[i]*nums[i]);
}
for (i=0; i<squares.length; i++) {
sum += squares[i];
}
return sum;
}
console.log(task([2,4,6])); // 56这样编写代码比较简单,但是存在一些明显的问题,比如可能的命名冲突、变量冗余,复用性差、函数名描述性差等。
面向对象(Object-Oriented JavaScript)
面向对象的核心思想是把任务抽象成一个(或一组)对象的数据和操作,在C++语言中,这些抽象出来的对象可以便于接口或实现的复用(继承)以及访问控制,在JS中由于没有接口的概念,只能是函数实现的复用。
(function() {
"use strict";
var Task = function(nums) {
this.nums = nums;
};
Task.prototype.square = function() {
var squares = [];
for (var i=0; i<this.nums.length; i++) {
squares.push(this.nums[i]*this.nums[i]);
}
return squares;
};
Task.prototype.sum = function(arr) {
var res = 0;
for (var i=0; i<arr.length; i++) {
res += arr[i];
}
return res;
};
var t = new Task([2,4,6]);
console.log(t.sum(t.square())); //56
}()); // self call with brackets上面的代码创建了一个Task对象,包含公开属性nums,并通过原型定义了2个方法:square和sum,可以在多个对象之间共享,这样将节约内存。另外代码被包含在一个IIAF(immediately-invoked function expression)中,而不再是全局的。除了更符合OO的思维方式外,似乎代码并没有变得更为简洁。
函数式(Functional JavaScript)
const task = (nums) => nums.map( (x) => x * x ).reduce( (acc, c) => acc + c, 0); console.log(task([2, 4, 6])); //56
可以看到,通过数组对象的内置原型方法map和reduce,大大简化了代码,并且如果熟悉了这种风格,其代码的自描述性也很棒。
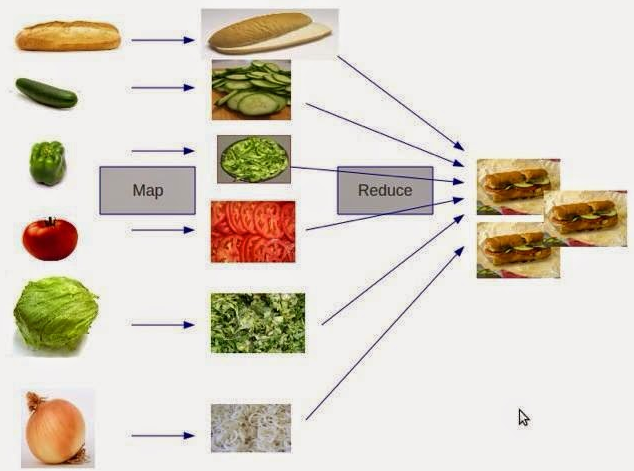
map和reduce都是高阶函数(能接受函数作为参数,也能返回函数对象)。map函数用来把一组数据依次变换成另外一组数据,而reduce用来汇总数据,下图是对这两个关键函数有趣而直白的描述:

小结一下:命令式编程是最基础的方式,面向对象的方式适合对现实世界进行抽象封装以及实现访问控制,函数式能最大程度的精简代码且适用于并行计算,而纯净函数(pure function)具有很好的移植性。
你可以自己在线试试看。
 12708
12708
 0
0
最新评论
- 相关文章
增强现实引擎ARToolKit工作原理简介
ARToolkit是一个基于CV(计算机视觉)和Marker(标识)的开源增强现实引擎。其具备如下功能特性:A. 鲁棒跟踪,包括基于标记的跟踪与基于特征的跟踪;
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
A-Frame WebVR(网页虚拟现实)快速开发入门教程
WebVR和WebGL应用程序接口使得我们已经可以在浏览器上创建虚拟现实(VR)体验,但从工程化的角度而言,开发社区还需要更多方便强大的开发库来简化编程,Mozilla的
CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
JavaScript事件模型图解
在JavaScript中用户交互的核心部分就是事件处理。本文为对事件模型和处理机制的总体性描述。Event是什么?
event是用户操作网页时发生的交互动作,比如clic...使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效...
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
如何实现SVG clipPath自适应被裁剪对象
CSS3中引入的clip-path(裁剪路径)属性是一个很强大的特性。
clip-path的含义如下图所示,好比剪纸一样,你用剪刀沿着某条路径把目标对象(图像或元素)裁...如何使用WebGL创建一个逼真的下雨动画
之前写过文章来分别讲解如何使用CSS3和Canvas2D实现过雨滴和下雨动画。通过背景处理看起来也有视觉上的3D效果,但并非真正的3D场景,如果要加入用户交互,进行36...
WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
HTML网页布局:静态、自适应、流式、响应式
静态布局(Static Layout)即传统Web设计,对于PC设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分;对于移动设备,单独设计一个布...
更多...
