3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。
而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决这样的产业瓶颈。
而自动3D建模的一个技术前提是需要设备(如手机或专业的3D扫描仪)能够有效(高精度且快速)感知3D景深。
这就引出了本文的主题,也就是当前主流的几种3D视觉解决方案:双目、3D结构光和TOF。
由于本站并非专业的硬件网站,所以尽量从应用层面以浅显易懂的方式来介绍这些硬件方案的特性和工作方式。

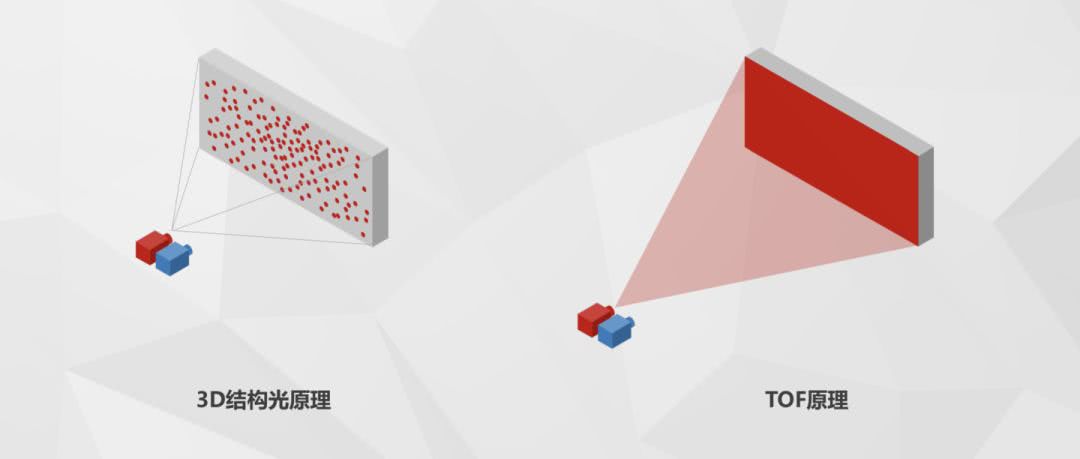
上图是这3种解决方案的工作原理和技术特点。
双目方案是根据自然光线下双摄像头成像的计算机视觉差异来判断景深,类似人眼的判断方式。
缺点是计算量大,功耗高,受环境影响大(比如雾天人就很难感知周围环境)。
3D结构光和TOF方案都是类似雷达探测的方式,也就是依靠额外的专门的光源来探测景深,以及关联硬件对该特殊光源的特定处理。
由于无需处理复杂的自然光,这些硬件能够更为高效精准的获得景深数据,而且不依赖于现实光照情况。
3D结构光
3D结构光本身是优点颇多的,精度高、功耗低、全天候、环境适应性好,非常适合用作人脸识别、支付,以及对自拍美颜进行细节补充。所以,在iPhone X搭载这项技术后,有的Android旗舰也开始搭载这项技术。OPPO Find X就是Android阵营的3D结构光代表。
以散斑结构光为基础原理的3D结构光,发射衍射光斑到物体上,传感器接收到发生形变的光斑,从而根据光斑形变的量来判断深度信息。它所发射的衍射光斑在一定距离外能量密度会降低,所以不适用于远距离的深度信息采集。3D结构光的工作距离范围很短,仅0.2m-1.2m,适合手机前置摄像头,而需要长距离信息的后置摄像头也不适用3D结构光。

TOF
TOF是Time of Flight即飞行时间的缩写。其具体原理是通过给被测目标连续发送光信号,然后在传感器端接收从被测目标返回的光信号,再通过计算发射和接收光信号的往返飞行时间来得到被测目标的距离。和3D结构光一样,TOF是一个用以补充图像Z轴深度信息的技术。
不过,和3D结构光不同的是,TOF技术是发射的不是散斑,而是面光源,所以在一定距离内,TOF的光信息不会出现大量的衰减,同时TOF感光元件的单位像素非常大,为10μm,对于光的采集有足够的保障,理论上只要提高发射端的功率,TOF的使用距离会非常远。一般情况下,TOF的工作距离范围是0.4m-5m。因此整体上来看,TOF更适合用在后置摄像头上。
TOF的解决方案里,用的图像传感器是CCD,功耗颇高,这对于电池续航本就捉襟见肘的手机不啻为一个大问题。
好在,索尼在2017年12月推出的IMX456QL CMOS解决了功耗问题,其功耗仅为CCD方案的1/5~1/3。该传感器结合了两种像素技术,一是提高反射光信号读取精度的像素技术,二是背照式CMOS影像传感器的像素技术,从而大幅提升了光线收集率和测距速度。该传感器搭载了高感光度的驱动模式,即使远距离也可实现高精度测距。

 8520
8520
 0
0
最新评论
- 相关文章
WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
WebGL Roadmap
Unity 5.0 shipped with a working preview of our WebGL technology in March this year. Since then, Google has disabled (by default) NPAPI support in the...
CSS3人行走动作图解和动画实现
对于人类而言,行走是一种很自然的想要前进并防止跌倒的一组动作重复。大部分人1岁就学会了走路,但至此以后的几十年间,或许我们从来没留意过自己行走姿势。当...
常见面试题JavaScript闭包(ES5语法)
JavaScript闭包(Closure)是常见的JS面试题,是否理解闭包是一个简单的区分JS初级和高级程序员的判例。几乎每个JS程序员都在使用闭包,有意或无意间。比如编写一个jQuery鼠标点击处理函数:$(function()
CSS3弹性布局弹性流(flex-flow)属性详解和实例
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-direction...
HTML5动画背后的数学2 - 仿生智能算法综述
粒子运动模拟 - Verlet积分算法简介
Verlet算法是经典力学(牛顿力学)中的一种最为普遍的积分方法,被广泛运用在分子运动模拟(Molecular Dynamics Simulation),行星运动以及织物变形模拟等领域...
WebVR简介和常用资源链接
什么是WebVR这是一个实验性的JavaScript API,提供了在用户网页浏览器中访问虚拟现实设备的统一接口。当前主流VR设备如Oculus Rift DK2、谷歌的CardBoard、三星...
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
