-
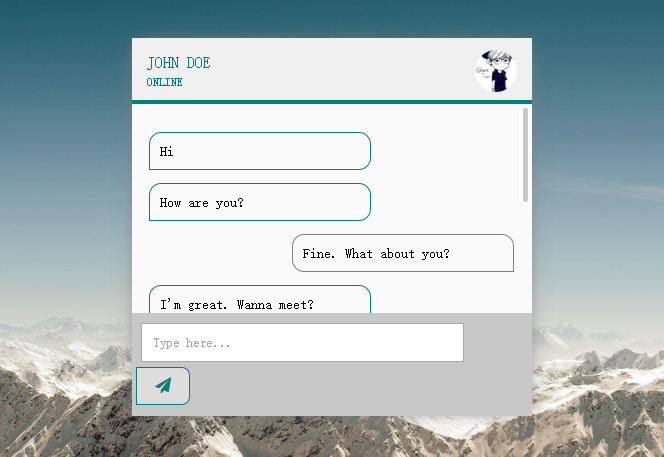
JS实现可拖拉可缩放DIV
draggable and resizable element with javascript,常用于在线编辑器的界面组件排版。
-
使用registerElement来实现html自定义组件
自定义组件可以有createdCallback回调,当组件被创建(或在html文档中被申明)时由浏览器负责触发调用。
- 推广服务(新)
HTML5免费在线教程
techbrood.com
我想推广...- 最新文章
WebGIS(Web Map)基础概念简介
大地水准面 (geoid)大地水准面是海洋表面在排除风力、潮汐等其它影响,只考虑重力和自转影响下的形状,这个形状延伸过陆地,生成一个密闭的曲面。虽然我们通常说...
Stone 3D Demo Cases
新能源虚拟城市概念展https://wow.techbrood.com/static/20210108/60580.html邻里家全景图浏览https://wow.techbrood.com/static/20210223/61008.html3D电子调音...
Techbrood Stone 3D IDE Release Notes
Stone 3D致力于在沉浸式网页(web3d/webxr)应用领域提供一款可以和Unity、Unreal相互竞争的轻量级引擎。Stone的体量只有Unity、Unrea...
Linux Apache2如何开启gzip (deflate module) 压缩功能
检查你的网站是否启用了gzip,用chrome打开网站比如http://www.techbrood.com选中一个请求,查看Response header部分,...
网页3D编辑器Stone用户手册和使用说明
更多...