使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,
无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实用。
书本的3D模型是所有商品中最为简单的,因为其本质上就是一个立方体(cube),只是带有封面/封底和左侧封条。
所以要构造一个3D书本展示,问题就被分解为构造一个立方体+旋转+图片背景。
1. 构造一个立方体
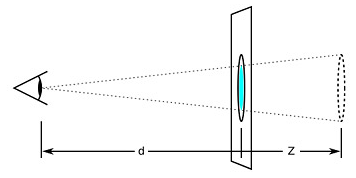
要创建一个立方体,首先我们需要创建一个虚拟的三维视觉空间,这可以通过设置包容器元素的perspective属性获得。

.stage {
width: 200px;
height: 260px;
perspective: 1000px;
perspective-origin: center center;// 缺省值,可忽略
}上述代码把元素放在距离观察点1000px的地方(Z轴向),并且在X/Y轴向上居中。
<div class="stage"> <div class="cube"> <figure class="back"></figure> <figure class="top"></figure> <figure class="bottom"></figure> <figure class="left"></figure> <figure class="right"></figure> <figure class="front"></figure> </div> </div>
接着,我们在包容器元素里面添加一个立方体元素,6个边(上下左右和前后),之所以使用figure,是因为需要支持贴图。
我们需要根据书本的厚度和长宽来确定立方体各个面的坐标位置,在本例中所用书本模型(一本MySQL书)的绝对厚度为18.2px,高度260px,宽度197.6px。
那么根据简单的几何知识,前后面距离立方体中心的距离为18.2/2=9.1px,其中“后”元素需要再翻转一下(即“背”过去)。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}用类似的计算方法,我们可以把其他4条边放置(平移+旋转变换)到各自的位置,从而拼装成一个虚拟的立方体。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
width: 18.2px;
}2. 添加封面
接着我们给前后以及左侧面元素添加背景图(可以使用一张图,然后从不同的位置截取),给其他3个面添加背景颜色,并给“底”面添加阴影效果:
.front {
transform: translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top right;
background-size: auto 100%;
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top left;
background-size: auto 100%;
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
background: #fafafa;
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
background: #ccc;
width: 18.2px;
height: 197.6px;
-webkit-filter: drop-shadow(0 0 26px rgba(0, 0, 0, 0.75));
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top center;
background-size: auto 100%;
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
background: #ddd;
background-size: auto 100%;
width: 18.2px;
}这样我们就实现了一个逼真的3D书本视觉模型。
3. 添加旋转动画
这个比较简单,使用rotateY方法就可以。
@-webkit-keyframes rotate {
0% {
transform: rotateY(0) translateX(-18.2px);
}
100% {
transform: rotateY(360deg) translateX(-18.2px);
}
}最终的效果图如下:

你可以在踏得网上自己试试看 (http://wow.techbrood.com/fiddle/17587)。
 7962
7962
 0
0
最新评论
- 相关文章
常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的...
谷歌ARCore技术特性简介
谷歌美国时间2017.8.29号刚发布了ARCore预览版,这是一个类似于苹果ARKit的增强现实SDK,在此之前,谷歌虽然已投资AR平台Tango,但由于需要特定的硬件和传感器,...
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效...
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
WebGL入门教程5 - 详解纹理滤镜(Texture Filter)
WebGL中使用纹理贴图来实现细腻的物体表面观感,其中一个重要的参数是纹理滤镜(Texture Filter)。
这个参数用来处理当对象出现缩放时,纹理如何处理中间...如何使用WebGL实现空气高温热变形动画特效
我们在炎炎夏日,或者在火堆旁,经常会观察到热源周围空气的不稳定波动现象。本文将讲解如何通过WebGL来实现这个特效。该效果可用于热变形、波浪、水面波光等场...
WebGL入门教程1 - 3D绘图基础知识
现代浏览器努力使得Web用户体验更为丰富,而WebGL正处于这样的技术生态系统的中心位置。其应用范围覆盖在线游戏、大数据可视化、计算机辅助设计、虚拟现实以及数...
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
更多...
