使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,
无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实用。
书本的3D模型是所有商品中最为简单的,因为其本质上就是一个立方体(cube),只是带有封面/封底和左侧封条。
所以要构造一个3D书本展示,问题就被分解为构造一个立方体+旋转+图片背景。
1. 构造一个立方体
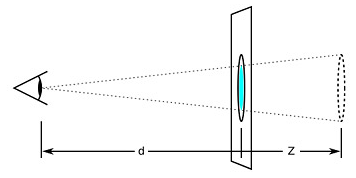
要创建一个立方体,首先我们需要创建一个虚拟的三维视觉空间,这可以通过设置包容器元素的perspective属性获得。

.stage {
width: 200px;
height: 260px;
perspective: 1000px;
perspective-origin: center center;// 缺省值,可忽略
}上述代码把元素放在距离观察点1000px的地方(Z轴向),并且在X/Y轴向上居中。
<div class="stage"> <div class="cube"> <figure class="back"></figure> <figure class="top"></figure> <figure class="bottom"></figure> <figure class="left"></figure> <figure class="right"></figure> <figure class="front"></figure> </div> </div>
接着,我们在包容器元素里面添加一个立方体元素,6个边(上下左右和前后),之所以使用figure,是因为需要支持贴图。
我们需要根据书本的厚度和长宽来确定立方体各个面的坐标位置,在本例中所用书本模型(一本MySQL书)的绝对厚度为18.2px,高度260px,宽度197.6px。
那么根据简单的几何知识,前后面距离立方体中心的距离为18.2/2=9.1px,其中“后”元素需要再翻转一下(即“背”过去)。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}用类似的计算方法,我们可以把其他4条边放置(平移+旋转变换)到各自的位置,从而拼装成一个虚拟的立方体。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
width: 18.2px;
}2. 添加封面
接着我们给前后以及左侧面元素添加背景图(可以使用一张图,然后从不同的位置截取),给其他3个面添加背景颜色,并给“底”面添加阴影效果:
.front {
transform: translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top right;
background-size: auto 100%;
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top left;
background-size: auto 100%;
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
background: #fafafa;
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
background: #ccc;
width: 18.2px;
height: 197.6px;
-webkit-filter: drop-shadow(0 0 26px rgba(0, 0, 0, 0.75));
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top center;
background-size: auto 100%;
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
background: #ddd;
background-size: auto 100%;
width: 18.2px;
}这样我们就实现了一个逼真的3D书本视觉模型。
3. 添加旋转动画
这个比较简单,使用rotateY方法就可以。
@-webkit-keyframes rotate {
0% {
transform: rotateY(0) translateX(-18.2px);
}
100% {
transform: rotateY(360deg) translateX(-18.2px);
}
}最终的效果图如下:

你可以在踏得网上自己试试看 (http://wow.techbrood.com/fiddle/17587)。
 7968
7968
 0
0
最新评论
- 相关文章
3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决...
常用光照类型基本概念工作原理及其计算公式
在三维场景中,原理上物体的渲染效果取决于光照与物体表面的相互作用,对于渲染程序而言,可以通过把一些数学公式应用于像素着色来实现,从而模拟出真实生活中的...
A-Frame WebVR(网页虚拟现实)快速开发入门教程
WebVR和WebGL应用程序接口使得我们已经可以在浏览器上创建虚拟现实(VR)体验,但从工程化的角度而言,开发社区还需要更多方便强大的开发库来简化编程,Mozilla的
WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
CSS3人行走动作图解和动画实现
对于人类而言,行走是一种很自然的想要前进并防止跌倒的一组动作重复。大部分人1岁就学会了走路,但至此以后的几十年间,或许我们从来没留意过自己行走姿势。当...
常见面试题JS语言中四种函数调用方式实例讲解
JS的语言世界中函数(function)是一等公民,函数的调用有多种方法。普通调用这个是最常见和直接的方式:function
使用HTML5 Canvas实现的界面元素截屏功能
HTTP/2背景和新特性简介
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
WebGL入门教程6 - 光照效果和Phong光照模型
正是因为有了光,世界才能被我们看见,在3D的世界里,光照给物体带来真实的视觉感受。当光照射在某一表面上时,它可能被吸收、反射或投射。其中入射到表面上的一...
WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
如何基于Canvas来模拟真实雨景Part2:重力掉落和雨滴融合
如何基于Canvas来模拟真实雨景Part1:预备知识和创建基本对象
更多...
