WebGL场景中多相机拍摄的原理和意义
一般而言,3D场景的渲染只需要一个相机,不过借助多相机可以获取一些单相机无法达到的特效。比如突显特定对象并模糊背景。
3D相机渲染的基本原理是依靠颜色缓存和深度缓存区,颜色缓存用来成像,深度缓存用来剔除不可见对象。相机每一帧渲染时,一般都会清除这两个缓冲区,否则就会出现重影现象。
多个相机渲染时,有先后次序,这个次序叫相机深度,类似于网页编程CSS样式中的z-index,值越大渲染次序越靠后(也就是缓冲区的写入顺序)。我们可以通过有意的操控是否清除某相机特定缓存来叠加或影响渲染数据。
比如对于游戏场景中出现的UI层,通常比较好的做法是,是把用户界面放到不同的层,然后用一个独立相机单独渲染UI层。为了使UI显示在其他相机视角的顶部,你还需要设置清除标记为“只清除深度缓冲区“,并确保UI相机的深度比其他相机高。
现在让我们通过一个有两个摄像机的小例子来说明这个问题。
· 蓝色摄像机
清除标记: ” 迁移到天空盒缓冲区并清除“
剔除遮罩: 默认层, 蓝色层
深度: 0

上面的截图是蓝色摄像机会看到的内容。
· 红色摄像机
清除标记: ”不清除“
剔除遮罩:红色层
深度: 1

上面的截图是红色摄像机会看到的内容。
这里面还有一个新的参数:深度。深度限定了摄像机渲染的顺序。深度数值较小的摄像机将会比深度数值较大的摄像机先进行渲染。
1. 对于蓝色相机:
颜色缓冲区的内容被清理到天空盒里面并清空颜色缓冲区
深度缓冲区被清空
平面(属于默认层的物体)和蓝色的球体(属于蓝色层的物体)都将被渲染出来
2. 对于红色相机:
没有缓冲区被清空,也就是颜色缓冲区和深度缓冲区的内容都保持不变
红色的球体(属于红色层的物体)将被渲染出来
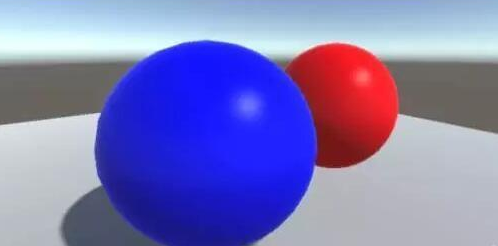
所得到的结果就是你会得到一个场景。就像是只用一台单独的摄像机进行渲染的一样:

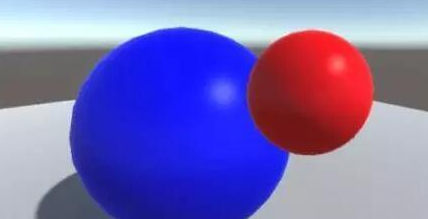
现在开始,我们做一些改变,让我们把红色摄像机的清除标记从“不清除”切换成“只清除深度缓冲区”:

由于深度缓冲区已经被清除,红色的球不知道它在屏幕上渲染的像素会被其他像素遮挡,所以它就像没有被遮挡一样渲染出来了。这意味着清除深度缓冲区会将待渲染的物体渲染在前面。如前所述,当我们想渲染三维的用户交互元素(3D UI)的时候,这个功能是很有用的。
相机分离还有一个好处是我们可以对特定层施加特定效果。比如让我们尝试对蓝色摄像机使用模糊效果,就像下面的截图所示的这样:

 9541
9541
 0
0
最新评论
- 相关文章
OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。对象坐标系对象被应用于任何...
A-Frame WebVR(网页虚拟现实)快速开发入门教程
WebVR和WebGL应用程序接口使得我们已经可以在浏览器上创建虚拟现实(VR)体验,但从工程化的角度而言,开发社区还需要更多方便强大的开发库来简化编程,Mozilla的
CSS3原生变量(Native Variables)新特性简介
对Web开发者来说,一个盼望已久的特性是CSS终于支持原生变量了!
变量是程序语言中用来解决代码重复和进行表达式计算的关键概念(想想数学方程式中的x)。...ES6小知识:动态对象键(Dynamic Object Keys)语法简介
在ES5,对象的键(key)总是被解释为字符串。ES6允许我们使用计算的值作为对象的键,使用方括号:[myKey]const
CSS3弹性布局内容对齐(justify-content)属性使用详解
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。该操作发生在弹性长度以及自动边距被确定后。 它用来在存...
CSS3弹性布局弹性流(flex-flow)属性详解和实例
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-direction...
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
三维向量的简单运算和实用意义
在WebGL的实际应用中我们广泛使用向量的几何运算来计算角度、距离,判断点线、点面之间的关系,比如物体之间的碰撞检测。本文简要介绍三维计算机图形学中常用的...
Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
如何使用WebGL创建一个逼真的下雨动画
之前写过文章来分别讲解如何使用CSS3和Canvas2D实现过雨滴和下雨动画。通过背景处理看起来也有视觉上的3D效果,但并非真正的3D场景,如果要加入用户交互,进行36...
如何基于Canvas来模拟真实雨景Part2:重力掉落和雨滴融合
使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现...
在PHP网页程序中执行Sass/Compass命令
我们需要在wow云开发平台支持sass/compass等预编译样式语言,为此我们首先尝试了scssphp扩展,但是在支持最新语法上,经常会出现异常。所以我们采用了代理的方式...
更多...
