WebGL入门教程1 - 3D绘图基础知识
现代浏览器努力使得Web用户体验更为丰富,而WebGL正处于这样的技术生态系统的中心位置。其应用范围覆盖在线游戏、大数据可视化、计算机辅助设计、虚拟现实以及数字营销等各个领域。
在WebGL出现之前,用户必须安装第三方插件或本地应用程序才能利用设备硬件所拥有的强大的渲染功能,而使用WebGL,只需要浏览器就可以完成一切。WebGL和HTML5相伴相生,但并未并入HTML5标准中,而是和Web Worker、Web Socket一样保持独立发展。
WebGL很强大,但也难于学习和开发,说WebGL不难的人,是卖P2P的不可信。WebGL涉及到不少几何、代数、物理知识,你得了解计算机结构(至少知道CPU/GPU的角色分工和GPU的构成),你还需要具备空间想象能力,这挡住了很多前端工程师的学习脚步。但是,WebGL是诗和远方,当然还有面包,不能苟且,只能前行。本文将尽量详尽的介绍WebGL基础知识。
什么是WebGL
WebGL是一个绘图接口
WebGL提供了JavaScript编程接口,基于HTML5 Canvas元素实现2D和3D绘图,我们通过Canvas来获取WebGL特定的绘制上下文。
WebGL基于OpenGL ES 2.0
OpenGL ES是三维绘图标准OpenGL针对嵌入式系统的一个定制版本。ES表示Embbed System,这意味着它被用于小型计算设备,特别是手机和平板电脑。通过提供精简化的OpenGL,一致的、跨平台、跨浏览器的3D API更容易被实现。
WebGL是一个底层的技术,更加接近硬件,因此它效率很高,但麻烦的是它除了JS编程接口外,还移植了OpenGL着色语言(GLSL),GLSL是基于C的系统级编程语言,用来开发显卡应用程序,我们需要对此有一定的了解。
WebGL可和其他页面内容共存
因为其依托于Canvas元素,所以它将占用页面的一个区域,可以包含在一个div标签内部。WebGL的图形和其他HTML元素独立绘制,由浏览器来负责合成并最终呈现给用户。
3D绘图基础知识
尽管WebGL支持2D绘图,但其主要用途是用来建构3D场景,所以我们需要掌握基本的3D几何知识。
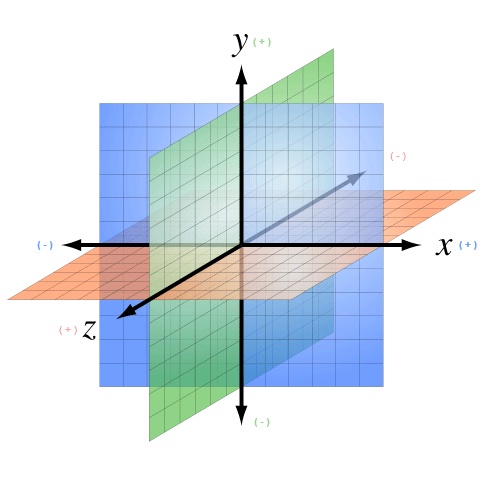
空间坐标

和我们中学接触到的坐标系不同的是,z轴是面向观察者的,而不是向上的,但都符合右手法则(用右手从x向y握住时,拇指方向就是z轴正方向)。
网孔(Meshes), 多边形(Polygons)和顶点(Vertices)
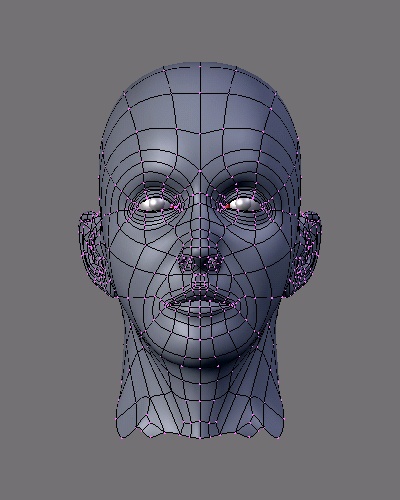
有很多种方法来绘制3D图形,其中最主流是使用网孔。下图就是一个网孔模型示例:

网孔模型由一系列多边形组成,多边形由顶点构成。其主要思想是使用足够细分的多边形来逼近真实对象。
常用的多边形包括三角形和四方格。顶点的坐标(x,y,z)定义了物体的外形,但是表面材料、颜色和光影则由其它属性来描述和确定。
材料(Materials),纹理( Textures)和光照(Lights)
物体的表面属性可以是单纯的颜色,也可以是很复杂的情况,比如反射/透射/折射的情况,还可以有纹理图案。比如包装盒外面的贴图。上面的人头像有一个蓝紫色颜色属性,并且在模型的左边有一个光源(注意右侧脸部的阴影)。
变换(Transforms)和矩阵(Matrices)
和CSS3和Canvas 2D里面一样,我们需要对模型做一些偏移、旋转等变换操作,逐个处理每个点的坐标不现实,WebGL提供常用的变换矩阵。对矩阵不熟悉的,请复习线性代数矩阵算法部分。
相机(Cameras), 视角(Perspective), 视窗(Viewports)
Camera指的是3D系统所使用的观察点,在这个点来拍摄整个场景。Perspective指的是观察空间,Viewports指的是对象在可视窗口的投影。
有时候我们通过移动相机的位置来获得拍摄特效,这些通过矩阵变换来实现。Cameras定义了一组矩阵,第1个矩阵定义相机的位置和方向,第2个矩阵定义了到viewport的位移,被称之为投影矩阵(projection matrix)。
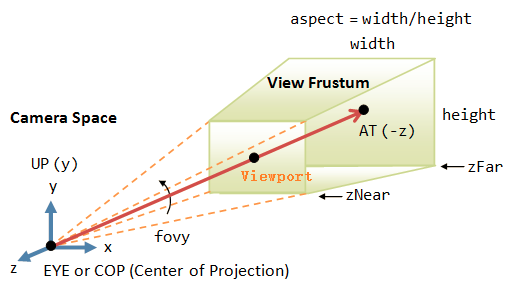
下图对Camera拍摄空间的这些核心概念有一个直观的描述:

图中眼睛(EYE)位置为观察点,fovy为观察(拍摄)角度,aspect为观察空间的宽高比,zNear为近裁剪面也就是Viewport所在的投影平面,zFar为远裁剪面,由远近裁剪面以及视角所确定的淡绿色3D空间称之为视椎体(View Frustum),用来裁剪视图,在该视锥体以外的物体将不会被渲染。
基本上,我们通过WebGL绘制的模型,最终的成像效果,就是通过上面的拍摄空间投影到Viewport(一个2D矩形窗口)上的结果。
着色器(Shader)
我们建立好投影空间和3D网孔模型后,需要把它渲染到屏幕上,这些操作都是通过可编程着色器(Shader)来完成的。Shader包括两种,一种是顶点着色器(Vertice Shader),另外一种是片段着色器(Fragment Shader),片段着色器也称之为像素着色器。顶点着色器用来把3D空间坐标映射到2D视窗平面,片段着色器对投影图像进行着色。
WebGL的定义和3D图形学的基础知识已经介绍完了,在接下来的文章中我们将讲述GPU结构和WebGL的工作流水线相关知识。
 37308
37308
 6
6
最新评论
发现评论里面不能加表情图标喔,后台接口(http://techbrood.com/Social/comment/create)
报错如下:CDbCommand 无法执行 SQL 语句: SQLSTATE[HY000]: General error: 1366 Incorrect string value: '\xF0\x9F\x8C\xB9' for column 'Content' at row 1
- 相关文章
2019年NodeJS框架Koa和Express选型比较
Koa和Express都是NodeJS的主流应用开发框架。
Express是一个完整的nodejs应用框架。Koa是由Express团队开发的,但是它有不同的关注点。Koa致力于核心中间件...ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
CSS3特性查询(Feature Query: @supports)功能简介
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。我们已经知道使用媒体查询(Media Que...
使用HTML5 Canvas实现的界面元素截屏功能
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
Babylon.js入门教程和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon...
使用SVG和CSS3创建圆形进度条动画
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG...
Three.js入门教程6 - 创建全景图和纹理
全景图非常酷。使用Three.js做一个属于自己的全景图并不是那么困难。要做一个全景图,你需要一个软件用来做一张全景图片。我使用了iPhone上的Microsoft Photosyn...
Three.js入门教程2 - 着色器(下)
这是WebGL着色器教程的后半部分,如果你没看过前一篇,阅读这一篇教程可能会使你感到困惑,建议你翻阅前面的教程。
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
