WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。
不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中一部分高性能应用可以使用wasm来进行替代,比如React小组就准备用Wasm来重写其Reconciler部分(该部分用来管理组件加载和刷新),这些变动对React的使用者不可见,但会享受到Wasm带来的性能提升。Wasm在最新版本的Chrome中已经默认启用。
JS工作方式(以V8为例)
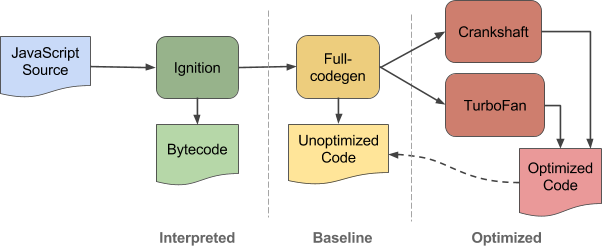
现代JS引擎都使用JIT(Just-in-time)编译技术来提升性能。下图是V8引擎工作流程图:

其中Ignition是JS解析器(Interpreter),用来生成字节码以减少内存开销和提升页面启动速度。
Crankshaft和TurboFan是不同类型代码的优化编译器(Optimizing Compiler),
用来在运行期间监控代码执行过程并生成优化后的编译代码。
新版(V8 5.8版本之后)上述流程将发生变化,IG+Fullcodegen+Crankshaft+TurboFan将被简化为IG(Ignition)+TF(TurboFan)。
Wasm工作方式
Wasm的工作方式是从服务器上加载后缀名为.wasm的代码文件,V8引擎中的wasm compiler将负责对其解码并编译为机器码,从而可以被浏览器所执行。
为什么快
本质上是因为wasm是一门“低级语言”,具体原因有如下几个:
从网络上获取wasm代码比js代码要快,因为其代码更精简;
解码wasm比解析js要更快;
代码编译和优化要更快,因为wasm更接近机器码并且可以在服务器上提前做优化;
wasm是包含类型的,可以节约大量类型判断的代码和编码反复优化的问题;
内存由程序控制无需GC;
wasm是面向目标机器的低级语言,所以指令设计上可以针对编译目标做优化。
 14712
14712
 1
1
- 相关文章
3D感知和建模关键硬件技术:双目、3D结构光和TOF
无论VR、AR和3D打印,其核心技术包含3D成像和建模。而3D建模属于劳动密集型的工作,耗时耗力,凡这类工作都会是被新技术革命的地方,自动3D建模技术就是为了解决...
ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
Blender2.7给平面模型添加纹理贴图
在blender中给模型添加纹理,需要有2个步骤:首先在对象属性栏中给该对象添加材料和纹理建立纹理映射添加材料和纹理这是常见操作,略过步骤。但是仅仅这样操作,...
ES6小知识:动态对象键(Dynamic Object Keys)语法简介
在ES5,对象的键(key)总是被解释为字符串。ES6允许我们使用计算的值作为对象的键,使用方括号:[myKey]const
使用HTML5 Canvas实现的界面元素截屏功能
HTML5动画背后的数学2 - 仿生智能算法综述
计算WebGL中的uniforms变量使用数
在使用Three.js为人体模型加载皮肤材料时,启用了skinning:true的参数。有时候会导致GL编译错误,提示“too many uniforms”。下面的文章有助于理解错误原因和检...
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
Three.js入门教程2 - 着色器(上)
CSS3图片混合(Blend)效果及其参考计算公式一览表
在Photoshop软件中,混合是将两个图层的色彩值进行合成,从而创造出大量的效果。在这些效果的背后实际是一些简单的数学公式在起作用。下面所介绍的公式仅适用于R...
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
如何使用CSS3实现一个平滑的3D文本标题
要实现3D文本,基本上有3种方法:1. 使用CSS3的投影滤镜(filter: drop-shadow)2. 使用3d建模和CSS3 3d变换来实现(最真实)3. 使用CSS3 text-shadow属性来实现...
更多...
