三维向量的简单运算和实用意义
在WebGL的实际应用中我们广泛使用向量的几何运算来计算角度、距离,判断点线、点面之间的关系,比如物体之间的碰撞检测。
本文简要介绍三维计算机图形学中常用的基本运算的概念及其用途。
点积(Dot Product)
点乘比较简单,是相应元素的乘积的和:
V1( x1, y1, z1)·V2(x2, y2, z2) = x1*x2 + y1*y2 + z1*z2;
注意结果不是一个向量,而是一个标量(Scalar),可以是负数:
A·B = |A||B|Cos(θ)

θ是向量A和向量B之间的夹角。这里|A|我们称为向量A的模或范数。这样我们就和容易计算两条线的夹角:
Cos(θ) = A·B /(|A|*|B|)
点积常见的用处是:
求线段在某个方向的投影长度(使B为单位向量)
计算两条线的夹角
计算点到线的距离(比如Math.sqrt(|A|*|A| - (A·B)*(A·B)),其中B为单位向量)
叉积(Cross Product)
首先我们知道 ,对于向量u和v, u x v的结果,是得到一个既垂直于u又垂直于v的向量,假设记作n.
则有下面公式
n = u x v;
而n的方向,是由右手法则决定的。 即伸出右手,四个手指方向从u绕到v. 此时,大姆指的方向,就是n的方向。 我们通常叫做右向量。
叉积常见用途有计算点到线和点到面的距离。
点到线的距离
找出一个点和一条线间的距离是经常遇见的几何问题之一。假设给出三个点,A,B和P,你想找出点P到点A、B定出的直线间距离。第一步是找出A到B的向量AB和A到P的向量AP,现在我们用该两向量的叉积除以|AB|,这就是我们要找的的距离了。
d = (AB x AP)/|AB|
(AB X AP)/2是三角形ABC的面积,这个三角形的底是|AB|,高就是P到AB的距离。有时叉积得到的是一个负值,这种情况下距离就是上述结果的绝对值。
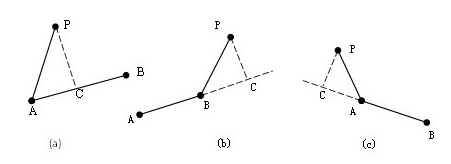
当我们要找点到线段的距离时,情况变得稍稍复杂一些。这时线段与点的最短距离可能是点到线段的某一端点,而不是点到直线的垂线。

例如上图(b)中点P到线段AB的最短距离应该是线段BP。我们有几种不同的方法来判断这种特殊情况。
第一种情况是计算点积AB·BP来判定两线段间夹角。如果点积大于等于零,那么表示AB到BP是在-90到90度间,也就是说P到AB的垂线在AB外,那么AB上到P距离最近的点就是B。同样,如果BA·AP大于等于零,那么点A就是距离P最近的点。如果两者均小于零,那么距离最近的点就在线段AB中的某一点。
点到面的距离
设某三维平面表达式为
a*x+b*y+c*z+d = 0;
则其法向量即为: (a,b,c).
任意一点 p = (x1, y1, z1)到该平面的距离为:
(a*x1 + b*y1 + c*z1+d) / (a*a + b*b +c*c)
 22366
22366
 0
0
最新评论
- 相关文章
OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。对象坐标系对象被应用于任何...
CentOS6 Apache2.2用域名配置多虚拟机
在CentOS下使用域名配置多虚拟机的步骤如下:
1. 使用React JSX语法简介
JSX是一种类似XML的标签语法,用来简化代码,我们可以不使用JSX,但了解并使用也没什么坏处:)在React中,JSX是一个使用 React.createElement() API的快捷方式...
常见面试题JS语言中四种函数调用方式实例讲解
JS的语言世界中函数(function)是一等公民,函数的调用有多种方法。普通调用这个是最常见和直接的方式:function
如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
我们...深入理解JS和CSS3动画性能问题和技术选择
本文对比了JS及其框架和CSS3的动画性能,并深入剖析了其内在原因。技术结论大致如下:1. jQuery出于设计原因,在动画性能上表现最差2. CSS3由于把动画逻辑推给了...
HTML5动画背后的数学2 - 仿生智能算法综述
HTTP/2背景和新特性简介
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Three.js入门教程1 - 基础知识和创建一个红色球体
[ TECHBROOD注:Three.js是一个主流的开源WebGL库,WebGL允许使用JavaScript直接操作GPU,在网页上实现3D效果。
Google的工程师Paul在网站aerotwist.com上...S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
WebGL入门教程3 - Canvas、Context、API和绘制一个矩形
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce...如何使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息。一个常用设计是使用书签形状。我们可以给书签添加卷角效果,以使其更为逼真。所谓的“卷角”实际上可以用小角度...
更多...
