使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,
无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实用。
书本的3D模型是所有商品中最为简单的,因为其本质上就是一个立方体(cube),只是带有封面/封底和左侧封条。
所以要构造一个3D书本展示,问题就被分解为构造一个立方体+旋转+图片背景。
1. 构造一个立方体
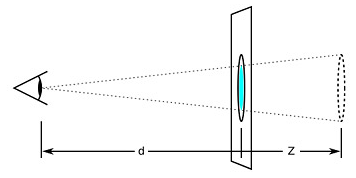
要创建一个立方体,首先我们需要创建一个虚拟的三维视觉空间,这可以通过设置包容器元素的perspective属性获得。

.stage {
width: 200px;
height: 260px;
perspective: 1000px;
perspective-origin: center center;// 缺省值,可忽略
}上述代码把元素放在距离观察点1000px的地方(Z轴向),并且在X/Y轴向上居中。
<div class="stage"> <div class="cube"> <figure class="back"></figure> <figure class="top"></figure> <figure class="bottom"></figure> <figure class="left"></figure> <figure class="right"></figure> <figure class="front"></figure> </div> </div>
接着,我们在包容器元素里面添加一个立方体元素,6个边(上下左右和前后),之所以使用figure,是因为需要支持贴图。
我们需要根据书本的厚度和长宽来确定立方体各个面的坐标位置,在本例中所用书本模型(一本MySQL书)的绝对厚度为18.2px,高度260px,宽度197.6px。
那么根据简单的几何知识,前后面距离立方体中心的距离为18.2/2=9.1px,其中“后”元素需要再翻转一下(即“背”过去)。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}用类似的计算方法,我们可以把其他4条边放置(平移+旋转变换)到各自的位置,从而拼装成一个虚拟的立方体。
.front {
transform: translateZ(9.1px);
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
width: 18.2px;
}2. 添加封面
接着我们给前后以及左侧面元素添加背景图(可以使用一张图,然后从不同的位置截取),给其他3个面添加背景颜色,并给“底”面添加阴影效果:
.front {
transform: translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top right;
background-size: auto 100%;
}
.back {
transform: rotateY(180deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top left;
background-size: auto 100%;
}
.top {
transform: rotateX(90deg) rotateZ(90deg) translateZ(98.8px) translateY(-89.7px);
background: #fafafa;
width: 18.2px;
height: 197.6px;
}
.bottom {
transform: rotateX(-90deg) rotateZ(90deg) translateZ(161.2px) translateY(-89.7px);
background: #ccc;
width: 18.2px;
height: 197.6px;
-webkit-filter: drop-shadow(0 0 26px rgba(0, 0, 0, 0.75));
}
.left {
transform: rotateY(-90deg) translateZ(9.1px);
background: url("//wow.techbrood.com/uploads/160301/mysql.png") top center;
background-size: auto 100%;
width: 18.2px;
}
.right {
transform: rotateY(90deg) translateZ(188.5px);
background: #ddd;
background-size: auto 100%;
width: 18.2px;
}这样我们就实现了一个逼真的3D书本视觉模型。
3. 添加旋转动画
这个比较简单,使用rotateY方法就可以。
@-webkit-keyframes rotate {
0% {
transform: rotateY(0) translateX(-18.2px);
}
100% {
transform: rotateY(360deg) translateX(-18.2px);
}
}最终的效果图如下:

你可以在踏得网上自己试试看 (http://wow.techbrood.com/fiddle/17587)。
 7966
7966
 0
0
最新评论
- 相关文章
微信公众号在线生成二维码带参数怎么搞?
带参数二维码是微信公众号渠道二维码的一种实现
微信的带参数二维码有两种,一种是临时二维码,一种是永久二维码,但是永久二维码的生成是有个数限制的,微...Monaco Editor 编辑器拷贝粘贴功能调用和获取选中文本
有时候需要在monaco editor外部调用编辑器的内置功能比如希望在页面主工具栏实现一些快捷操作。button
踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
使用CSS3 box-decoration-break特性实现多行文本样式
当文章中的长文本被自动断行为多行文本时,其样式可能会出乎我们的设计。本文介绍如何使用CSS3中的box-decoration-break特性来处理多行元素样式。
按照规范...NodeJS、Java和PHP性能考量和若干参考结论
首先需要说明的是,严格而言NodeJS和Java、PHP并非对等概念,NodeJS是基于JS的一个应用程序,而Java/PHP是语言。我们这里实际指的是分别使用node、java和php来实...
深入理解CSS3滤镜(filter)功能和实例详解
CSS3滤镜功能源自SVG滤镜规范,SVG滤镜最早用来给矢量图添加类似PS中像素图的一些特效。
把这个滤镜功能引入到普通HTML元素中可以带来很有趣的效果(模糊、...HTML5动画背后的数学2 - 仿生智能算法综述
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
HTML5、Hybrid APP、Native APP对比和技术选型
HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。比如Apache的Cordova(也就是以前的PhoneGap),...
WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:GL_TEXTURE_MIN_FILTERGL_TEXTURE_MAG_FILTER本文讲解其余几个纹理参数...
Three.js入门教程5 - 10个必须知道的编程技巧
作者为Google的Paul,关于如何写出好的WebGL代码的文章。和很多开发者一样,我通过实践学习,但同时我也向其他更有经验的开发者们学习。在过去的几个月中,我在c...
Processing.js和P5.js的功能简介和区别
什么是ProcessingProcessing是关于数字艺术的编程语言,支持跨平台,语言本身是一个类Java语言,程序文件的后缀为.pde。
什么是Processing.js为了能让Proce...如何使用CSS3实现一个3D商品标签
使用3D缎带形状的标签是常见的一个设计模式,用在商品折扣、文章标题或网站推荐信息上,来突出显示重点内容,吸引用户视觉焦点。实现的方法有2种,一种是使用背...
如何使用纯CSS3实现一个3D泡沫
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒甚至火焰特效中。泡沫首先是一个圆形元素.bubble
更多...
