AI数学基础 - 如何理解傅里叶变换
傅里叶变换是信号分析的基础数学方法,其本质是把信号做分析(analysis)以及合成(synthetise),和把白光分解为彩色光谱原理类似。
傅里叶变换的基本思想是:符合一定条件下,任意周期信号可以分解为直流分量和一组不同幅值、频率、相位的正弦波。
分解的方法就是傅里叶变换。这些正弦波的频率符合一个规律:是某个频率的整数倍。这个频率,就称为基波频率,而其它频率称为谐波频率。如果谐波的频率是基波频率的N倍,就称为N次谐波。直流分量的频率为零,是基波频率的零倍,也可称零次谐波。
通过傅里叶变换,我们可以提取出一个信号的特征值(比如信号的频率组成,以及相位信息)。比如对于语音来将,可以通过低频部分获取男声,稍高频部分获取女声,而过滤掉高频噪音,对于图像(也可以当作是一种光学信号)来讲,低频部分表征物体的轮廓,而高频部分表征细节,我们人类大脑能够快速对所见所闻做傅里叶变换,从而辨识对象。
正弦函数有一个特点,叫做正交性,所谓正交性,是指任意两个不同频率的正弦波的乘积,在两者的公共周期内的积分等于零。
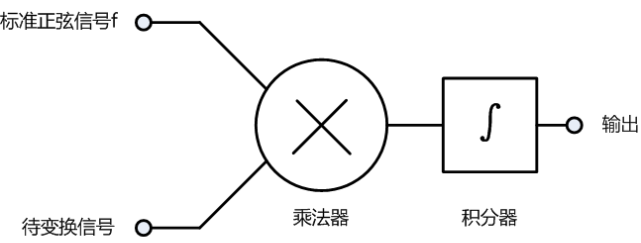
我们可以利用这个特性设计一个如下的检波器(下称检波器A):

检波器A由一个乘法器和一个积分器构成,乘法器的一个输入为已知频率f的单位幅值正弦波(下称标准正弦信号f),另一个输入为待变换的信号。检波器A的输出只与待变换信号中的频率为f的正弦分量的幅值和相位有关(其余频率分量的积分为0)。
结果非0表明有f频率分量,但结果为0并不一定表示不存在f频率分量,因为正弦波还有下述的特性:
相同频率的正弦波,当相位差为90°时(正交),在一个周期内的乘积的积分值等于零;当相位相同时,积分值达到最大,等于两者的有效值的乘积,当相位相反时,积分值达到最小,等于两者的有效值的乘积取反。
我们知道标准正弦信号f的初始相位为零,但是,我们不知道f分量的初始相位!如果f分量与标准正弦信号f的相位刚好差90°(或270°),检波器A输出也等于零!为此,我们再设计一个检波器B。
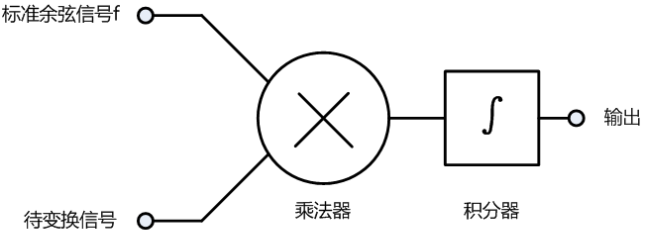
检波器B与检波器A的不同之处在于检波器B用一个标准余弦信号f(与标准正弦信号A相位差90°)替代滤波器A中的标准正弦信号f。如果待变换信号中包含f分量,检波器A和检波器B至少有一个输出不等于零。

利用三角函数的基础知识可以证明,不论f分量的初始相位如何,检波器A和检波器B输出信号的幅值的方和根就等于f分量的幅值;而检波器B和检波器A的幅值的比值等于f分量初始相位的正切,如此即可求出f分量的相位。
我们再把标准正弦信号f和标准余弦信号f的频率替换成我们关心的任意频率,就可以得到输入信号的各种频率成分。如果知道输入信号的频率,把这个频率作为基波频率f,用f、2f、3f依次替代标准正弦信号f和标准余弦信号f的频率,就可以得到输入信号的基波、2次谐波和3次谐波。如此等等,就是傅里叶变换。
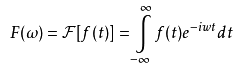
理解了背后的概念,我们再来看傅里叶变换公式:

其中e-iwt是欧拉公式cos(wt)+isin(wt),刚好是上述的两个标准正交基,F(w)是一个复平面的向量,其模长|F(w)|非0就表示信号存在f频率分量。
 6410
6410
 0
0
最新评论
- 相关文章
CentOS6 Apache2.2用域名配置多虚拟机
在CentOS下使用域名配置多虚拟机的步骤如下:
1. 使用踏得网精选2016年度10大最佳HTML5动画
踏得网精选2016年度最酷最新的HTML5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,...
A-Frame WebVR(网页虚拟现实)快速开发入门教程
WebVR和WebGL应用程序接口使得我们已经可以在浏览器上创建虚拟现实(VR)体验,但从工程化的角度而言,开发社区还需要更多方便强大的开发库来简化编程,Mozilla的
WebAssembly工作原理和JavaScript语言性能对比分析
本文简单说明WebAssembly(简称wasm)工作原理和高性能的原由(和JavaScript相比)。不过需要提醒的是Wasm并非设计来完全替代JS,而是对JS的一个强大补充,JS中...
WebGL Roadmap
Unity 5.0 shipped with a working preview of our WebGL technology in March this year. Since then, Google has disabled (by default) NPAPI support in the...
JavaScript语言多编程范式简介
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。JS支持3种编程范式:命令式、面向对象和函数式。命令式(Imperative JavaScript)命令式就是简单的从上而下完成任务,流水账过程式编码风格:function
常见面试题JS语言中四种函数调用方式实例讲解
JS的语言世界中函数(function)是一等公民,函数的调用有多种方法。普通调用这个是最常见和直接的方式:function
如何使用CSS3合成模式(blend-mode)和滤镜(filter)实现彩色蜡笔(时光机)照片特效
在之前的文章中我们已经详细讲解过CSS3滤镜(filter,也可称之为过滤器)的工作方式,本文将实现一个当下流行的时光机相片特效实例来说明其实际用途。
我们...通过实例深入理解HTML5/CSS3/SVG/WebGL的技术本质
使用HTML5 FileReader和Canvas压缩用户上传的图片
手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力。因此在某些应用下(对图片要求不那么高)我们可以在客户端来压缩图片,然后再提交给服务器。总体...
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
HTTP/2背景和新特性简介
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
S3TC(S3 Texture Compression)纹理压缩格式详解
使用S3TC格式存储的压缩纹理是以4X4的纹理单元块(texel blocks)为基本单位存储的,每纹理单元块(texel blocks)有64bit或者128bit的纹理单元数据(texel data)。这...
WebGL入门教程6 - 光照效果和Phong光照模型
正是因为有了光,世界才能被我们看见,在3D的世界里,光照给物体带来真实的视觉感受。当光照射在某一表面上时,它可能被吸收、反射或投射。其中入射到表面上的一...
更多...
