NodeJS中的module概念以及module.exports和exports的区别
NodeJS为js引入了模块化的一些概念,html里面可以引入js或css,甚至css也可以通过@import来引入其他css文件,而JS一直缺少这个机制,这使得JS很难像其他语言如java/python/php那样来编写模块化的应用程序。因此ES6以及NodeJS都对这方面特性做了增强。
NodeJS为每个单独的JS文件生成了默认的Module对象,该对象用来表示文件执行上下文。
我们先来看看module对象(http://www.commonjs.org/specs/modules/1.0/)究竟是什么。
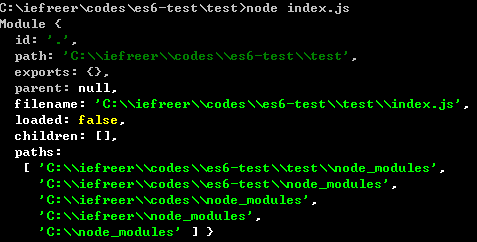
//index.js console.log(module);
使用node index.js来运行,结果类似如下:

其中有一个exports属性,该属性也是一个对象。我们正是通过Module.exports来定义该模块能输出的对象。
那么exports又是什么呢?我们再做个小测试:
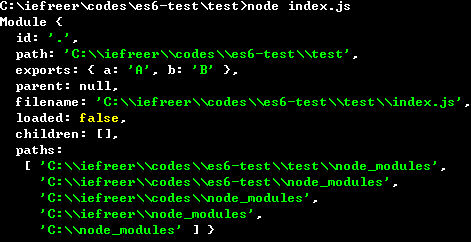
//index.js exports.a = 'A'; exports.b = 'B'; console.log(module);

可见exports应该是module.exports的一个便捷写法的引用,我们设置exports的属性,也改变了module.exports的属性。
但是exports并非一直指向module.exports,如果我们改变了module.exports或者exports所指向的对象,那么exports这个快捷方式将失效。
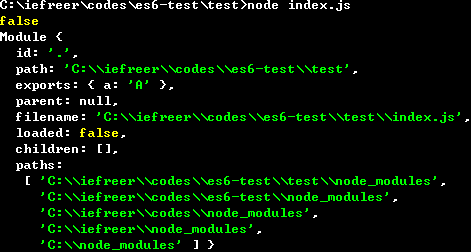
//index.js
module.exports = {a: 'A'}; // 注意module.exports不再指向原来的对象
exports.b = 'B'; // exports仍然指向原来的对象,但是记住require的时候返回的是module.exports,所以exports将失效
console.log(exports === module.exports);
console.log(module)
一个小的建议就是两种方式不要混用。
module.exports和exports是导出,导入的时候使用require,代码类似如下:
//index.js
let test = require('./app') 5235
5235
 0
0
最新评论
- 相关文章
微信公众号在线生成二维码带参数怎么搞?
带参数二维码是微信公众号渠道二维码的一种实现
微信的带参数二维码有两种,一种是临时二维码,一种是永久二维码,但是永久二维码的生成是有个数限制的,微...OpenGL/WebGL顶点坐标变换过程简介
世界坐标是按照笛卡尔坐标系定义出来的绝对坐标系,下面的各种坐标系都建立在世界坐标的基础上。对象坐标系对象被应用于任何...
CSS3属性选择器特性使用详解
CSS3除了引入动画、滤镜(用于特效)以及新的布局技术外,在选择器(selector)方面也有增强。属性选择器根据元素的属性(attributes)来匹配。这可以是一个单独...
ES6小知识:动态对象键(Dynamic Object Keys)语法简介
在ES5,对象的键(key)总是被解释为字符串。ES6允许我们使用计算的值作为对象的键,使用方括号:[myKey]const
使用HTML5 Canvas实现的界面元素截屏功能
HTML5动画背后的数学 - 粒子群仿生算法简介
本站收录了多个算法可视化动画,如模拟鸟群运动:http://wow.techbrood.com/fiddle/30529等等。这里面除...
HTTP1.1协议现状、问题和解决方案
HTTP的现状最早的HTTP协议非常简单,只能用来传送文本,方法也只有GET,后来逐步发展到1.1,能够支持多种MIME格式数据(如文本、文件),支持GET,POST,HEAD,OPTI...
三维向量的简单运算和实用意义
在WebGL的实际应用中我们广泛使用向量的几何运算来计算角度、距离,判断点线、点面之间的关系,比如物体之间的碰撞检测。本文简要介绍三维计算机图形学中常用的...
WebVR简介和常用资源链接
什么是WebVR这是一个实验性的JavaScript API,提供了在用户网页浏览器中访问虚拟现实设备的统一接口。当前主流VR设备如Oculus Rift DK2、谷歌的CardBoard、三星...
WebGL入门教程2 - GPU基本概念和工作流水线(渲染管道)
WebGL入门教程1 - 3D绘图基础知识
现代浏览器努力使得Web用户体验更为丰富,而WebGL正处于这样的技术生态系统的中心位置。其应用范围覆盖在线游戏、大数据可视化、计算机辅助设计、虚拟现实以及数...
如何基于Canvas来模拟真实雨景Part2:重力掉落和雨滴融合
inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如图1所示。那么在表单总长度受限的情况下,当中间的邮箱名称过长时,会遮盖到旁边...
使用requestAnimationFrame和Canvas给按钮添加绕边动画
要给按钮添加酷炫的绕边动画,可以使用Canvas来实现。基本的思路是创建一个和按钮大小相同的Canvas元素,内置在按钮元素中。然后在Canvas上实现边线环绕的动画。...
使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现...
更多...
