WebGL 纹理映射模式以及WRAP_S | WRAP_T参数详解
我们在纹理滤镜一文中已经说明了2个重要的纹理参数,用来定义对象缩放时纹理的处理方式:
GL_TEXTURE_MIN_FILTER
GL_TEXTURE_MAG_FILTER
本文讲解其余几个纹理参数,定义如何将纹理图像的像素点映射到模型网孔上。
这可以分为两步来完成:
定义UV坐标
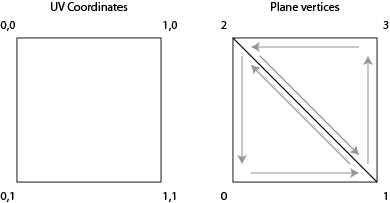
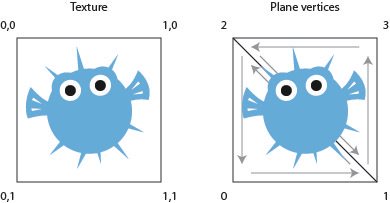
UV Mapping指将Bitmap的像素映射到Mesh上的顶点。UV坐标定义为左上角(0,0),右下角(1,1)(因为使用的2D Texture),下图坐标显示了UV坐标,右边为我们需要染色的平面的顶点顺序:

为了能正确的匹配,需要把UV坐标中的(0,1)映射到顶点0,(1,1)映射到顶点2等等。
1 2 3 4 | float textureCoordinates[] = {0.0f, 1.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f }; |

如果使用如下小于1的坐标定义:
1 2 3 4 | float textureCoordinates[] = {0.0f, 0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 0.5f, 0.0f }; |

纹理将映射到平面的左上角部分。
而如下大于1的坐标值:
1 2 3 4 | float textureCoordinates[] = {0.0f, 2.0f, 2.0f, 2.0f, 0.0f, 0.0f, 2.0f, 0.0f }; |
将使用一些不存在的纹理去渲染平面(UV坐标为0,0-1,1 而 (0,0)-(2,2)定义超过UV定义的大小),
这时需要告诉WebGL库如何去渲染这些不存在的部分。
有两种设置:
GL_REPEAT 重复纹理绘制。
GL_CLAMP_TO_EDGE 只靠边线绘制一次。
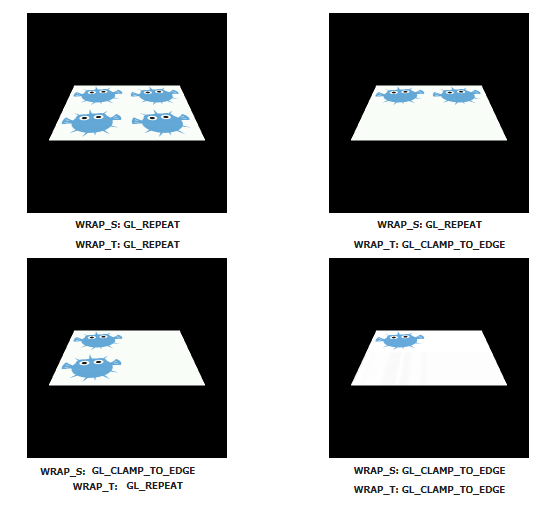
下面是WRAP_S(对应于u坐标)和WRAP_T(对应于v)四种不同组合的示意图,很直观的说明不同取值的差异:

参考阅读:
http://gamedev.stackexchange.com/questions/62548/what-does-changing-gl-texture-wrap-s-t-do
 18783
18783
 0
0
最新评论
- 相关文章
微信公众号在线生成二维码带参数怎么搞?
带参数二维码是微信公众号渠道二维码的一种实现
微信的带参数二维码有两种,一种是临时二维码,一种是永久二维码,但是永久二维码的生成是有个数限制的,微...2019年开源WebRTC媒体服务器选型比较
什么是WebRTC服务器?在WebRTC的早期开始,该技术的主要卖点之一是它允许点对点(浏览器到浏览器)通信,几乎没有服务器的干预,服务器通常仅用于信令(比如用于...
ARCore基本概念和工作原理简介
谷歌的WebAROnARCore项目基于Android手机提供的ARCore增强现实引擎,要了解WebAROnARCore,需要先了解ARCore的工作原理。基本上ARCore做了两件事,首先跟踪手机...
CSS3属性选择器特性使用详解
CSS3除了引入动画、滤镜(用于特效)以及新的布局技术外,在选择器(selector)方面也有增强。属性选择器根据元素的属性(attributes)来匹配。这可以是一个单独...
WebGL Roadmap
Unity 5.0 shipped with a working preview of our WebGL technology in March this year. Since then, Google has disabled (by default) NPAPI support in the...
CSS3弹性布局内容对齐(justify-content)属性使用详解
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。该操作发生在弹性长度以及自动边距被确定后。 它用来在存...
使用HTML5 FileReader和Canvas压缩用户上传的图片
手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力。因此在某些应用下(对图片要求不那么高)我们可以在客户端来压缩图片,然后再提交给服务器。总体...
学习使用CSS制作进度条
进度条是基础的界面控件,可用于多种场合,比如任务完成进度,手机充电状态等。本文介绍一个简单实用的进度条制作方法。预期效果如下图所示:直观上,我们可以把该进度条控件分为2个部分,外部的边界用来表示固定的目标范围,里面的条形部分用来表示当前进度。外部目标范围元素的CSS代码编写如下:.pb-scope
Three.js 对象局部坐标转换为世界坐标
在Three.js中进行顶点几何计算时,一个需要注意的地方是,需要统一坐标系。比如你通过Three.js提供的API创建了一个球体网孔对象,那么默认情况下,各网孔顶点的...
Blender2.7 快捷键一览表
通用操作
停止当前操作:ESC
快捷搜索:SPACE撤销:ctrl+z重做:ctrl+shift+z渲染:F12
单选:鼠标右键(RMB)全选:A
框选:B
刷选:...Canvas实例教程:图像移动、大小调整和裁剪
本文介绍如何使用JavaScript和HTML5 Canvas元素来移动、调整大小和...
Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML...
使用CSS3实现流星雨动画教程
很多营销页面中需要实现类似流星雨的动画背景,营造节日浪漫的气氛。要实现这样的效果,有两种方法,一个是使用Canvas,一个是使用纯CSS3,我们这里介绍第2种方...
更多...
